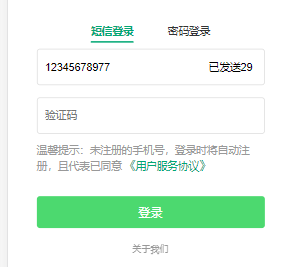
面板切换
登录页面板一般会选择多种登录方式,短信登录或者密码登录,这两种登录方式会通过点击来实现显隐。


在不使用框架的情况下,实现两哥面板相互显隐,就要用到样式中的display,在初始化的时候给短信登录添加一个计算属性
<a href="javascript:;" :class="{on: loginWay}" @click="loginWay =true">短信登录</a>
<a href="javascript:;" :class="{on: !loginWay}" @click="loginWay =false">密码登录</a>
<div :class="{on: loginWay}"></div>
<div :class="{on: !loginWay}"></div>
data() {
return {
loginWay: true,
}
}
&.on { display: block;}
默认情况下两个div的display都是none,初始化之后给其中一个添加上on的类名,当点击标签之后就会切换display属性实现面板的切换功能。
倒计时
当输入11位手机号之后验证码点击就要放开,此时点击之后就要实现倒计时的功能,然后会向后端发送ajax请求来获取手机验证码

实现的逻辑很简单,就是使用setInterval来实现
methods: {
getCode () {
if (!this.computeTime) {
// 启动倒计时
this.computeTime = 30
const intervalId = setInterval(() => {
this.computeTime--
if (this.computeTime <= 0) {
clearInterval(intervalId)
}
}, 1000)
// 发送ajax请求
}
}
}
在data中添加computeTime变量,默认值为0,在点击获取验证码之后要先判断当前是否正在进行倒计时,这有几种方法,一种是判断当前倒计时是否为0,另一种就是判断setInterval的返回值是否存在。然后在循环计时器中递减,当减到0时就要清除循环定时器。


![[vue]——vue.set()](https://img-blog.csdnimg.cn/2021030421355952.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3N1bmdvb2RsdWNrNjY2,size_16,color_FFFFFF,t_70)
