题目:
利用定时器制作无缝滚动动画

接下来我们来一步一步实现
1.Body 构建主体
盒子里装图片~ 我们给每个图片都添加一个类名
<div class="box1">
<img src="i1.gif" class="img1">
<img src="i2.gif" class="img2">
<img src="i3.gif" class="img3">
<img src="i4.gif" class="img4">
<img src="i5.gif" class="img5">
</div>
2.CSS 样式设置
下面我们写样式
设计到的知识点 给大家讲一下:
定位:
- relative 相对定位(针对元素本身位置的变化)
注意:即使移动了位置,相对定位的元素会仍然占据原来位置 - absolute 绝对定位(针对父元素进行定位,如果没有则针对整个body)
注意:绝对定位会使元素从文档流中被删除,使该元素原本占据的空间被其它元素所填充
我们给父元素 div 设置 相对定位 ,img 设置 绝对定位 以 保证图片对盒子进行定位,不会脱离盒子。
.box1{
margin-top: 50px; /*盒子距离顶部的距离*/
width: 400px;
height: 130px;
border: 1px solid;
margin-left: 205px; /*盒子的左边的距离*/
background: black;
position: relative; /*相对定位*/
/*overflow: hidden; 这里我们先把他隐藏 方便测试*/
}
img{
width: 100px;
height: 100px;
top: 15px; /*居中 盒子高度130-图片高度100 ==30/2*/
position: absolute; /*固定定位*/
}
/*调整图片位置 间隔 */
/*第一张图片默认为0 我们不做修改 从第二张开始*/
.img2{left: 120px;}
.img3{left: 240px;}
.img4{left: 360px;}
.img5{left: 480px;}
3.Script 编写代码
- 下面我们先实现动画的滚动
$(function () {
function anime() {
//动画滚动
$('img').css('left','-='+1/5+'px'); // 在原来的值上进行修改‘-=’
}
setInterval(anime) //定时器 反复执行
})
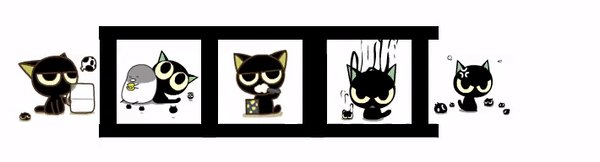
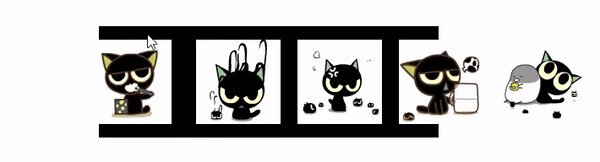
我们来看一下效果

2.接下来我们需要做一个判断 来达到循环滚动
- 当他超出div时 我们把它放到最后一张图片的位置,已达到循环滚动的原理。
- 我们可以加 alert($(‘img’).offset().left); 进行测试 超出盒子偏移量的值
- 最后我们进行判断,和修改图片位置

$(function () {
function anime() {
$('img').css('left','-='+1/5+'px'); // 在原来的值上进行修改‘-=’
//alert($('.img1').offset().left); 测试这里的偏移量的值
//五个图片我们循环五次
for(var i=1;i<=5;i++){
if($('.img'+i).offset().left === 92){ //拼接选取元素 进行判断
$('.img'+i).css('left','480px') //修改偏移图片位置
}
}
}
setInterval(anime)
})
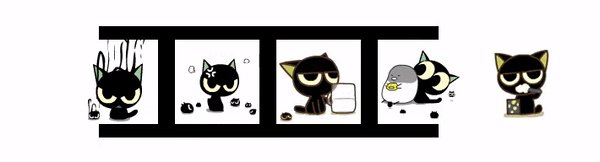
我们再来看一下效果

3.最后我们在样式中加入overflow:hidden 溢出隐藏
.box1{
margin-top: 50px; /*盒子距离顶部的距离*/
width: 400px;
height: 130px;
border: 1px solid;
margin-left: 205px; /*盒子的左边的距离*/
background: black;
position: relative; /*相对定位*/
overflow: hidden; /*加入溢出隐藏*/
}
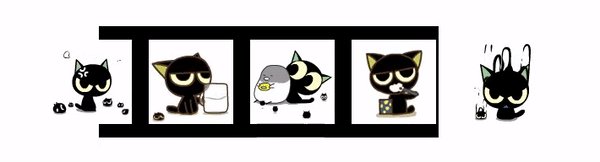
这样子就成功啦~~
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function () {
function anime() {
$('img').css('left','-='+1/5+'px');
for(var i=1;i<=5;i++){
if($('.img'+i).offset().left === 85){
$('.img'+i).css('left','480px')
}
}
}
setInterval(anime)
})
</script>
<style>
.box1{
margin-top: 50px;
width: 400px;
height: 130px;
border: 1px solid;
margin-left: 205px;
background: black;
position: relative;
overflow: hidden;
}
img{
width: 100px;
height: 100px;
top: 15px;
position: absolute;
}
.img2{left: 120px;}
.img3{left: 240px;}
.img4{left: 360px;}
.img5{left: 480px;}
</style>
</head>
<body>
<div class="box1">
<img src="i1.gif" class="img1">
<img src="i2.gif" class="img2">
<img src="i3.gif" class="img3">
<img src="i4.gif" class="img4">
<img src="i5.gif" class="img5">
</div>
</body>
</html>