下面是本文的屏幕录像的在线视频:
温馨提示:线上视频被压缩处理,可以下载高清版本:
链接:https://pan.baidu.com/s/1Dm5I3AVsSodfqv_RDhZIDA 提取码:w4cd
什么是冒泡与捕获
以click点击事件为例。假如我们有一个多层结构标签。如下图,是4个div嵌套。每个div都有点击的监听事件,分别输出1234。当我们点击最里面的div时,点击事件开始传递,传递的全过程是1-2-3-4-5-6-7-8。
前半部分,事件从最外面的父div依次传递到最里面的后代div,1-2-3-4这部分我们叫捕获过程。
之后事件又从最里层的后代div逐层传出,5-6-7-8这部分我们叫冒泡过程。
捕获和冒泡过程示意图" src="https://img-blog.csdnimg.cn/20210414142536871.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0dKWVNL,size_16,color_FFFFFF,t_70" />
如上图所示,可以这样描述:从父级传递事件到子元素的过程叫做捕获,从子元素传递事件到父级的过程叫做冒泡。
点击最内层的DIV元素,在捕获过程和冒泡过程全都监听的情况下,输出如下图所示:

添加两种监听的方法
在不使用任何框架的情况下,我们在JS中通过addEventListener方法给Dom添加事件监听。这个方法有三个参数可以传递addEventListener(event,fn,useCapture)。event是事件类型click,focus,blur等;fn是事件触发时将执行的函数方法(function);第三个参数可以不传,默认是false,这个参数控制是否捕获触发。所以我们只穿两个参数时,这个事件是冒泡传递触发的,当第三个参数存在且为true时,事件是捕获传递触发的。
使用框架时可使用对应的框架提供的方法。如上面我使用了Vue框架,通过事件装饰来区分捕获与冒泡。
阻止传递
在不使用任何框架的情况下,我们在JS中通过stopPropagation方法阻止事件继续传递。
使用框架时可使用对应的框架提供的方法。接下来我将了Vue框架的修饰符stop来阻止事件传递。
我们可以在传递过程中阻止事件继续传递,防止触发不需要的事件。

如图我在第三层捕获后阻止事件继续传递,那么后面的log方法不会继续执行。最终只输出1-2-3。

完整代码
<html>
<head>
<title>JS事件的冒泡与捕获</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<style>
#div1 {
width: 500px;
height: 300px;
background-color: #003399;
}
#div2 {
width: 400px;
height: 200;
margin: 0 auto;
background-color: #FFCC33;
position: relative;
top: 50px;
}
#div3 {
width: 300px;
height: 100;
margin: 0 auto;
background-color: #6666CC;
position: relative;
top: 50px;
}
#div4 {
width: 200px;
height: 50;
margin: 0 auto;
background-color: orange;
position: relative;
top: 25px;
}
</style>
<body>
<div id="container">
<div id="div1" @click="log(1)" @click.capture="log(1)">
<div id="div2" @click="log(2)" @click.capture="log(2)">
<div id="div3" @click="log(3)" @click.capture="log(3)">
<div id="div4" @click="log(4)" @click.capture="log(4)"></div>
</div>
</div>
</div>
</div>
</body>
<script>
const options = {
data() {
return {}
},
methods: {
log(data) {
console.info(data);
}
}
}
const app = Vue.createApp(options);
const vm = app.mount("#container");
</script>
</html>应用场景举例
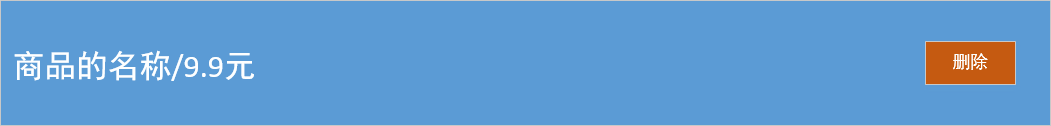
我们在使用中多数情况下只使用冒泡监听。例如一条购物车信息,在这条信息中,右下角有一个删除按钮。点击这条消息可查看详情,点击删除按钮可将此商品移除。我们会分别给信息的div和删除button添加一个冒泡的click事件监听。如果不做阻止传递,点击删除button后,会显示商品详情。显然这不是我们想看到的。这时我们给button一个阻止事件传递的功能,点击删除按钮后,事件就会结束,就不再显示商品详情。

作者:苏茶茉芳_亚泽伊
链接:https://www.jianshu.com/p/3f0ee1f6ec30
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。



![[笔记]CI笔记——CI业界术语](https://www.oschina.net/img/hot3.png)