前言
每一种语言都有相对应的运算符,今天我们来看一下JS中的运算符。
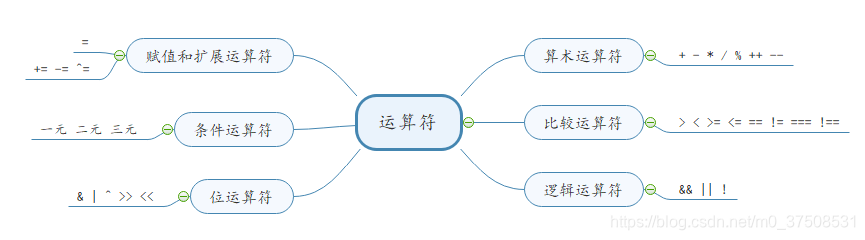
宏观把控
算术运算符
1.“+”两边的操作数不是number类型的话,做连接操作;
2.除“+”以外的其他算术运算符,如果两边的操作数不是number类型的话,会通过Number()函数,默认进行转化,如果转化不成功,最终的运算结果是NaN。举例:
var num1 = 10;
var str1 = "15";
var str2 = "18";
var str3 = "18abc";
var r = num1 - str1; //-5
r = str1 - str2; //-3
r = str2 - str3; //NaN
比较运算符
1.运算符两端,如果有一个数是number类型的话,那么另外一个会自动通过Number()进行转换,然后在进行比较,如果转化失败,结果为false。举例:
console.log("11">10); //true
console.log("abc">10); //false
2.如果运算符两端都是字符串的话,则比较每位字符的Unicode码,再决定大小,举例:
console.log("张三丰">"张无忌"); //false
计算时,先比较“张”的Unicode码,显然是一样的,然后是“三”和“无”的Unicode码,通过"三".charCodeAt()可得出“三”是19977,“无”是26080,所以得出为false。同理得
console.log("3">"10"); //true
逻辑运算符
这里涉及到一个短路逻辑,短路&&(当第一个表达式为假的时候,第二个表达式没有必要执行了,结果肯定是假),短路||(当第一个表达式为真的时候,第二个表达式没有必要执行了,结果肯定是真)
位运算符
1.位运算符是将数字转换成二进制后进行运算;只做整数运算,如果是小数的话,则去掉小数位再运算
按位 与 &
1.语法:a & b
2.特点:将 a 和 b 先转换为二进制,按位比较,对应位置的数字都为1的话,那么该位的整体结果为1,否则就为0
3.举例:5 & 3 结果:1
4.使用场合:任意数字与1做按位与操作,可以判断奇偶性,结果为1,则为奇数,否则为偶数
按位 或 |
1.语法:a | b
2.特点:将 a 和 b 先转换为二进制,按位比较,对应位置的数字,至少有一位为1的话,那么该位的整体结果为1,否则就为0
3.举例:5 | 3 结果:7
4.使用场合:任何小数与0 做 按位或 操作,可以快速转换为整数(并非四舍五入)
按位 异或 ^
1.语法:a ^ b
2.特点:将a 和 b 先转换为二进制,按位比较,对应位置的数字,相同时则整体结果为0,不同时则为1
3.举例:5 ^ 3 结果:6
4.使用场合:快速交换两个数字(整数) a ^= b,b ^= a,a ^= b
条件运算符
赋值和扩展运算符
1.赋值运算符就是平常的=;
2.扩展运算符就是+=、-=、^=等,如
a = a+1;
可以写为:
a += 1;
运算符优先级