HTML DOM——文档元素的操作
- 1、通过id获取文档元素
- 任务描述
- 相关知识
- 什么是DOM
- 文档元素
- 节点树
- 通过id获取文档元素
- 代码文件
- 2、通过类名获取文档元素
- 任务描述
- 相关知识
- 通过类名获取文档元素
- 代码文件
- 3、通过标签名获取文档元素
- 任务描述
- 相关知识
- 通过标签名获取文档元素
- 获取标签内部的子元素
- 代码文件
- 4、html5中获取元素的方法一
- 任务描述
- 相关知识
- css选择器
- querySelector的用法
- 代码文件
- 5、html5中获取元素的方法二
- 任务描述
- 相关知识
- querySelectorAll的用法
- 代码文件
- 6、节点树上的操作
- 任务描述
- 相关知识
- 节点树的有关概念
- 顺着节点树获取文档元素
- 其他一些属性
- 代码文件
- 7、属性值的获取
- 任务描述
- 相关知识
- 获取文档元素的属性
- getAttribute()
- 代码文件
- 8、属性值的设置
- 任务描述
- 相关知识
- 直接设置
- setAttribute()
- 代码文件
1、通过id获取文档元素
任务描述
本关任务:通过id获取指定的文档元素。
具体要求如下:
- 获取本文档中id为a1的文档元素,要求用id获取文档元素;
- 将获取的元素赋值给变量myElement;
相关知识
什么是DOM
Document Object Module,简称DOM,中文名文档对象模型。在网页上,组成页面(又叫文档)的一个个对象被组织在树形结构中,用这种结构表示它们之间的层次关系,表示文档中对象的标准模型就称为DOM。
DOM的作用是给HTML文档提供一个标准的树状模型,这样开发人员就能够通过DOM提供的接口去操作HTML里面的元素。
文档元素
- 先看一段网页代码:
javascript"><html>
<head>
<title>这里是标题</title>
</head>
<body>
<p>这是我学习JavaScript的网址:</p>
<a href="https://www.educoder.net/paths">JavaScript学习手册</a>
</body>
</html>
- 执行后效果如下:

文档元素:指的就是<html>、<head>等等这样一个个的标签和里面的内容。 - 比如文档元素
<title>就是这样:
javascript"><title>这里是标题</title>
在JavaScript中,元素<title>对应一个对象,这个对象有一个属性的值是“这里是标题”。
所以,用JS操作这些文档元素,操作的就是它们对应的JS对象。
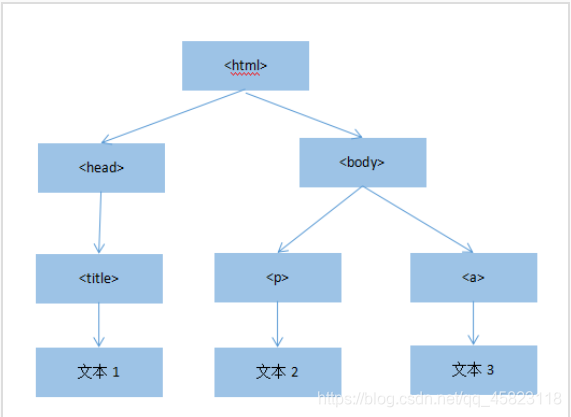
节点树
从代码的缩进可以知道,文档元素之间有层次关系,如下:

上面的图和数据结构中树的概念类似,被称为节点树。<html>是根节点,网页的所有文档元素都在里面,<head>和<body>是两个子节点,分别存储网页标题有关内容和网页的主体部分。
JavaScript要操作这些元素,第一步自然是获得这些元素对应的JavaScript对象,那么,怎么获取呢?
通过id获取文档元素
- 文档元素一般都有一个id属性,它的值在本文档中唯一,如下:
javascript"><p id="myId">这是我学习JavaScript的网址:</p>
- 用这个id获取
<p>元素的方法如下:
javascript">var pElement = document.getElementById("myId");
- 其中document表示整个文档,
getElementById()是document对象的一个方法,参数是id属性的值myId。
获取的pElement就代表了<p>标签以及里面的内容,接下来,可以通过pElement操作这个元素。比如可以用弹框展示一下<p>标签里面的内容:
javascript">window.alert(pElement.innerText);
效果如下:

代码文件
javascript"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>get element by id</title>
</head>
<body>
<a id="a1" src="https://www.google.com">Google</a>
<p id="p1">this is a text</p>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var myElement = document.getElementById("a1");
<!---------End--------->
myElement.href="https://www.educoder.net";
</script>
</body>
</html>
2、通过类名获取文档元素
任务描述
本关任务:通过类名获取指定的文档元素。
具体要求如下:
- 通过
getElementsByClassName()方法获取文档中唯一的<p>元素; - 将获取到的结果赋值给变量
myElement。
相关知识
除了id以外,文档元素另外一个常见的属性是类名。
通过类名获取文档元素
- 文档元素的类名不唯一(存在多个文档元素的类名相同的情况),如下:
javascript"><p class="myName">段落</p>
<a class="myName" href="https://www.educoder.net">这是一个链接</a>
document的getElementsByClassName()方法用来获取指定类名的文档元素数组(NodeList,一般叫节点列表),如下:
javascript">var myNodeList = document.getElementsByClassName("myName");
- 这样,myNodeList[0]就是
<p>元素,而myNodeList[1]就是<a>元素,通过这个方法的名字我们也可以知道获取的标签不唯一。
我们以弹框的形式查看一下<p>里面的内容:
javascript">window.alert(myNodeList[0].innerText);
效果如下:

代码文件
javascript"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>get element by name</title>
</head>
<body>
<img src="" class="myName"/>
<form class="myName" id="myForm"></form>
<div class="myName">This is quote</div>
<p class="myName">This is what you should get</p>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var myElement = document.getElementsByTagName('p')[0];
<!---------End--------->
myElement.innerText="I changed the text";
</script>
</body>
</html>
3、通过标签名获取文档元素
任务描述
1.本关任务:通过标签名获取指定的文档元素。
2.具体要求如下:
- 获取第二个div元素下的第二个a元素,要求通过使用标签名获取;
- 将获取到的结果赋值给变量myElement。
相关知识
通过前面的多个例子,我们可以看到,文档无非是由几个特定的标签组成,比如<p>、<a>、<img>等,由此可以想到,我们能不能通过标签的名字获取特定的文档元素呢?
通过标签名获取文档元素
- 标签名指的是
<>里面的字符串,document对象的getElementsByTagName()获取整个文档中指定名字的所有标签,显然,结果是一个文档元素数组(节点列表),方法的名字也暗示了这一点。
javascript"><div id="div1">
<p id="p1">文本1</p>
<p id="p2">文本2</p>
<a name="a1">链接</a>
</div>
<div id="div2">
<p id="p3" name="a1">文本3</p>
</div>
- 获取所有的
<div>元素,如下:
javascript">var allDiv = document.getElementsByTagName("div");
- 为了显示效果,我们以页面弹框的形式展示第一个
<div>里面的内容:
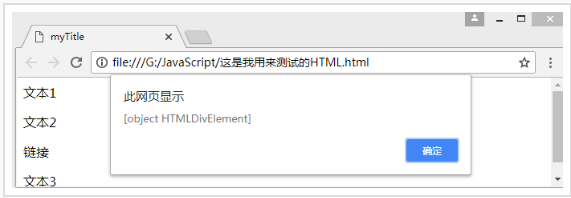
javascript">window.alert(allDiv[0]);
效果如下:

获取标签内部的子元素
- 我们获取到的文档元素,也有
getElementsByTagName()方法,作用是获取该元素内部指定名字的所有子元素。比如,要获取第一个<div>里面所有的<a>元素,代码如下:
javascript">//变量allDiv上面有,这里不再重复!
var allLink = allDiv[0].getElementsByTagName("a");
这样就获取了第一个<div>里面的所有超链接元素。
代码文件
javascript"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>get element by id</title>
</head>
<body>
<div class="diva">
<a href="https://www.educoder.net">EduCoder</a>
<a href="https://www.facebook.com">FaceBook</a>
</div>
<div class="divb">
<a href="https://www.twitter.com">Twitter</a>
<form name="myForm"></form>
<a href="https://www.nudt.edu.cn">NUDT</a>
</div>
<p id="pp">this is a text</p>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var myElement = document.getElementsByTagName('div')[1].getElementsByTagName('a')[1];
<!---------End--------->
myElement.innerText="nudt";
</script>
</body>
</html>
4、html5中获取元素的方法一
任务描述
1.本关任务:使用querySelector获取指定的文本元素。在你成功的获得元素后,我们将输出该元素,效果如下:

2.具体要求如下:
- 获取html代码里面的第一个文本元素,并赋值给变量pElement,要求使用querySelector方法。
相关知识
html5中获取文档元素还有两种方法,querySelector和querySelectorAll。
css选择器
css选择器是干什么用的?简单来说,选择你想要的元素的样式。
这一块的内容对于没有学习过css的同学来说比较难,我们分三步来理解:
第一步:先看一段html代码:
javascript"><body>
<p>
CSS选择器
</p>
</body>
运行的效果如下:

第二步:我们想把字体改为红色,需要使用css来处理,假设我们已经有了一段css代码:
javascript">.css1
{
color:red;
}
#css2
{
color:blue;
}
前四行是一个名字为css1的选择器,它是一种类选择器;后四行是一个名字为css2的选择器,它是一种id选择器。
第三步:有了css,我们还要把它和html关联起来,比如我们想在p元素上使用第一个选择器,反过来说:就是第一个选择器选择了p元素(将它的样式应用在p元素上)。那么给p元素新增一个class属性,它的值是css1:
javascript"><body>
<p class="css1">
CSS选择器
</p>
</body>
再来看一下效果:

这样p元素就选择了名字为css1的样式(反过来说也行),如果p元素要选择名为css2的样式,因为css2是id选择器,需要设置id属性的值为css2:
javascript"><body>
<p id="css2">
CSS选择器
</p>
</body>
效果如下:

querySelector的用法
- querySelector返回匹配指定css选择器的第一个元素。
以上面的html代码作为例子,比如我们想要获得class="css1"的元素:
css1是一个类选择器,在css代码里面的完整表示为.css1,那么这个.css1直接作为querySelector的参数,即可获得class="css1"的元素:
javascript">var myElement = document.querySelector(".css1");
console.log(myElement.innerText);//输出“CSS选择器”
总结一下就是:用css选择器的完整名字作为querySelector的参数,就可以获取该选择器控制的所有元素。
需要注意的是,querySelector只返回一个元素,如果指定的选择器控制的元素有多个,返回第一个,下面是一个例子:
先看一段html代码:
javascript"><body>
<div class="myClass">文本1</div>
<div class="myClass">文本2</div>
<div class="myClass">文本3</div>
</body>
显然,类
名为myClass的div元素有3个,使用querySelector在控制台输出类名为myClass的元素,看能输出几个:
javascript">var myClassElement = document.querySelector(".myClass");
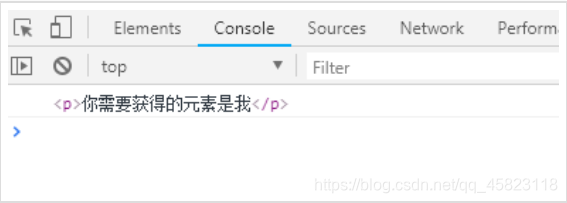
console.log(myClassElement);
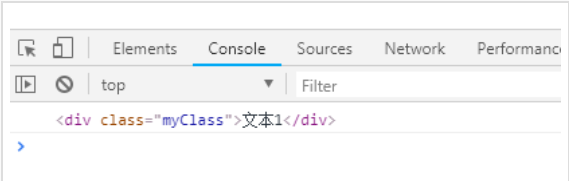
F12查看一下浏览器的控制台,效果如下:

- 很明显,querySelector方法只能获得第一个类名为myClass的元素。
代码文件
javascript"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p class="myclass">你需要获得的元素是我</p>
<p>是楼上</p>
<p>是楼上的楼上</p>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var pElement = document.querySelector(".myclass");
<!---------End--------->
console.log(pElement);
</script>
</body>
</html>
5、html5中获取元素的方法二
任务描述
1.本关任务:使用querySelectorAll()获取html里面所有的文本元素。
在你成功的获得元素后,我们将输出该元素,效果如下:

2.具体要求如下:
- 获取html代码里面的所有的p元素,并赋值给变量pElement,要求使用querySelectorAll方法。
相关知识
querySelector只能获得第一个符合要求的文档元素,显然,我们需要一个能获取所有符合要求的文档元素的方法,querySelectorAll就是负责这项工作的。
querySelectorAll的用法
- 如果一个选择器控制的元素有多个,而且我们需要取到这些元素,就需要用
querySelectorAll方法,该方法返回指定的选择器对应的多个元素。
比如对于下面一段html代码:
javascript"><p class="pClass">我是第一个元素</p>
<p class="pClass">我是第二个元素</p>
<p class="pClass">我是第三个元素</p>
- 我们分别调用
querySelector和querySelectorAll方法:
javascript">var p1 = document.querySelector(".pClass");
var allP = document.querySelectorAll(".pClass");
console.log(p1);
console.log("=====我是巨大的分割线=====");
console.log(allP);
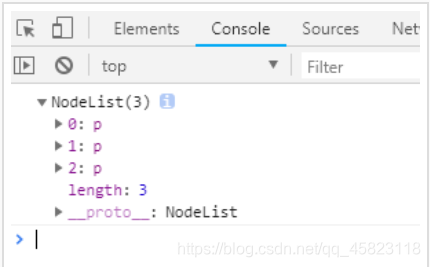
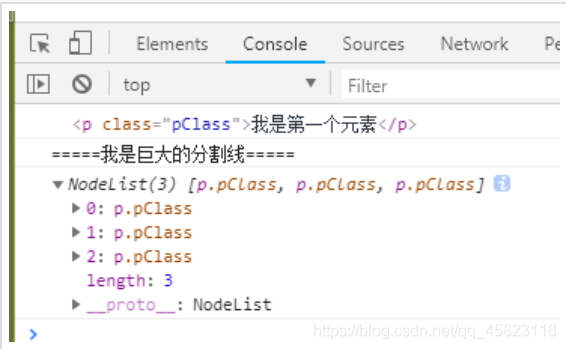
打开浏览器,摁下F12,查看效果:

- 浏览器告诉我们:querySelectorAll获得的是一个
NodeList(一个有顺序的节点列表),它有三个元素,所以,很显然,querySelectorAll捕获了所有符合要求的元素。
代码文件
javascript"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p class="pClass">你需要获得的元素是我</p>
<p class="pClass">包括我</p>
<p class="pClass">还有我</p>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var pElement = document.querySelectorAll(".pClass");
<!---------End--------->
console.log(pElement);
</script>
</body>
</html>
6、节点树上的操作
任务描述
1.本关任务:练习节点树的操作。
2.具体要求如下:
- 已知变量cl2为获取到的类为c12的节点;
- 要求获取该div内文本为黄的option标签,并赋值给变量myElement;
相关知识
为了使接下来的HTML DOM内容的讲解更加易懂,我们不得不完整的认识一下节点树的有关概念。
节点树的有关概念
回顾一下前面出现过的这张图:

定义几个概念:
- 父节点:逆着箭头方向的第一个节点,即为该节点的父节点;
- 子节点:顺着箭头方向第一层的若干个结点,一般不唯一,即为该节点的的子节点;
- 兄弟节点:父节点相同的节点互为兄弟节点;
- 第一个子节点:子节点中最左边的节点;
- 最后一个子节点:子节点中最右侧的节点;
- 节点类型,值为
9时表示Document节点(整个文档);—值为1表示Element节点,即前面反复提到的文档元素;—值为3表示Text节点,即节点里面的内容为纯文本,如<p>节点。
顺着节点树获取文档元素
先给一段html代码:
javascript"><body>
<div id="div1">
<div class="cl1">
<p>文本</p>
<a>超链接</a>
</div>
<div class="cl2">
<select id="se">
<option>红</option>
<option>黄</option>
<option>蓝</option>
</select>
</div>
</div>
</body>
- 首先,我们获取最外层的div节点:
javascript">var div1 = document.getElementById("div1");
- 然后获取它的第一个子节点(class值为cl1的节点):
javascript">//firstElementChild表示第一个子节点
var cl1 = div1.firstElementChild;
- 再获取cl1的最后一个子节点,即a节点:
javascript">//lastElementChild表示最后一个子节点
var aElement = cl1.lastElementChild;
在控制台打印出获取到的节点里面的文本:
javascript">console.log(aElement.innerText);
效果如下(用浏览器打开这段代码,然后按下F12键即可):

通过这个例子可以看出,我们的思路是顺着这个节点树从根部一直往下找,即顺着箭头的方向直到目标节点。
其他一些属性
1.前一个兄弟节点
previousElementSibling表示前一个兄弟节点。比如获取上面的超链接的前一个节点p,然后在控制台打印p的内容,代码以及效果如下:
javascript">var left = aElement.previousElementSibling;
console.log(left.innerText);

2.后一个兄弟节点
nextElementSibling表示后一个兄弟节点。显然,上面的p元素的后一个兄弟节点是a元素,打印一下a的内容:
javascript">var right = left.nextElementSibling;
console.log(right.innerText);

3.子节点列表: children
children[0]表示第一个子节点,以此类推。比如依次在控制台打印出上面的select标签的三个子节点:
javascript">var selectTag = document.getElementById("se");
console.log(selectTag.children[0].innerText);
console.log(selectTag.children[1].innerText);
console.log(selectTag.children[2].innerText);
效果如下:

4.children.length:子节点的个数;
javascript">console.log(selectTag.children.length);//输出3
代码文件
javascript"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="div1">
<div class="cl1">
<p>文本</p>
<a>超链接</a>
</div>
<div class="cl2">
<select>
<option>红</option>
<option>黄</option>
<option>蓝</option>
</select>
</div>
</div>
<script>
var cl2 = document.getElementById("div1").lastElementChild;
<!-- 请在此处编写代码 -->
<!---------Begin--------->
myElement = cl2.firstElementChild.children[1];
<!---------End--------->
myElement.innerText = "绿";
</script>
</body>
</html>
7、属性值的获取
任务描述
本关任务:获取指定的属性。
具体要求如下:
- 获取html代码里面
<img>的class属性的值; - 结果赋值给变量srcValue;
- 获取文档元素通过类名来获取。
相关知识
- 获取了文档元素之后,接下来我们要做的就是获取和设置文档元素的属性的值。
获取文档元素的属性
- 通过前面的学习,我们可以发现,文档元素后面都会跟着相应的属性,比如
<a>后面都会有一个href属性,用来表示超链接的地址,即点击这个超链接后跳往的目标页的地址。
怎么获取属性值呢?先看一段html代码:
javascript"><a href="https://www.educoder.net" target="_blank">EduCoder</a>
- 先获取文档元素:
javascript">var aElement = document.getElementsByTagName("a").[0];
- 然后通过获取到的元素的属性名来得到属性值:
javascript">var hrefValue = aElement.href;
console.log(hrefValue);//输出https://www.educoder.net
从上面可以看出,文档元素.属性名即获得了该属性的值。
getAttribute()
getAttribute(a)用来获取属性值,a表示属性的名字。比如上面获取超链接的href属性值,也可以这样写:
javascript">console.log(aElement.getAttribute("href"));//输出https://www.educoder.net
- 区别是:getAttribute()返回的值统一为
字符串,而第一种方法会返回属性实际的值,比如<input>的maxLength属性的值应该是数值,第一种方法就会返回数值,getAttribute()返回了字符串:
javascript"><input type="name" maxLength=16 id="inputId"/>
//typeof检测变量的类型
var result1 = document.getElementById("inputId").maxLength;//返回16
var result2 = document.getElementById("inputId").getAttribute("maxLength");//返回"16"
console.log(typeof(result1));//输出number
console.log(typeof(result2));//输出string
特别提醒
- class等文档元素的属性,不能直接用文档元素对象.class来获取,因为class是JavaScript中的关键字,需要用className来代替。
- 但是,如果用的是getAttribute(),直接用class作为参数就行。
javascript"><a class="aClass" id="aId">超链接</a>
document.getElementById("aId").className;//返回"aClass"
document.getElementById("aId").getAttribute("class");//返回"aClass"
代码文件
javascript"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p id="p"></p>
<img class="imgClass"/>
<a id="a"></a>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var srcValue = document.getElementsByClassName("imgClass")[0].className;
<!---------End--------->
console.log(srcValue);
</script>
</body>
</html>
8、属性值的设置
任务描述
1.本关任务:设置表单的提交方法。
2.具体要求如下:
- 通过id来获取form1元素(只有一个),赋值给变量myElement;
- 通过操作myElement将form1的method属性改为post;
- 要求必须分两步进行。
相关知识
文档元素属性的值,除了可以获取外,当然也可以设置。设置属性的值也有两种方法。
直接设置
- 用
=连接,左边是你要设置的属性变量,右边是你要赋予这个属性的具体的值。比如:
javascript"><a id="a1" href="https://www.google.com">EduCoder</a>
设置超链接的href属性的值的表达式如下:
javascript">document.getElementById("a1").href="https://www.educoder.net";
这样,a标签的href属性的值就变成了https://www.educoder.net
需要注意:标签之间的文本用innerText属性表示,要修改上面超链接里面的文本,需要这样:
javascript">document.getElementById("a1").innerText="educoder";
setAttribute()
- 没错,
setAttribute(a,b)就是一个与getAttribute()对应的方法,参数a是你要设置的属性的名字,参数b是你要设置的属性的值。
所以上面的操作(设置href)也可以这样写:
javascript">document.getElementById("a1").setAttribute("href","https://www.educoder.net");
代码文件
javascript"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p id="p"></p>
<form id="form1" method="get" target="https://abc.xyz/def/ghi">This is form</form>
<a id="a"></a>
<script>
<!-- 请在此处编写代码 -->
<!---------Begin--------->
var myElement = document.getElementById("form1");
myElement.setAttribute("method","post");
<!---------End--------->
console.log(document.getElementById("form1").method);
</script>
</body>
</html>
【今天有超多的感悟,收到一位小可爱的私信,说了很多,说还挺怀念我之前的篇末分享句子,觉得很温暖,很感动,也祝愿那位小可爱前程似锦,做自己喜欢的事,能找到自己想要的,所以小白的句子分享又开启啦】
“每个人都急着讲话,每个人都没把话讲完。快速而进步的通讯科技,仍然无法照顾到我们内心里那个巨大而荒凉的孤独感。我想谈的就是这样子的孤独感。因为人们已经没有机会面对自己,只是一再地被刺激,要把心里的话丢出去,却无法和自己对谈。”
——蒋勋《孤独六讲》