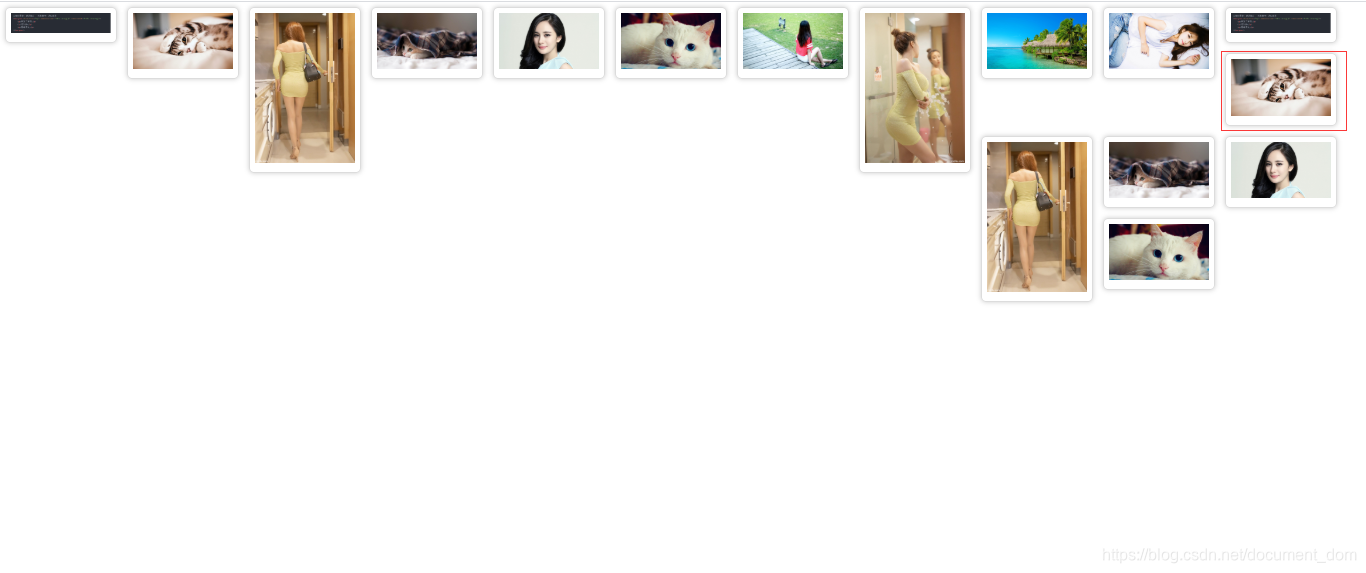
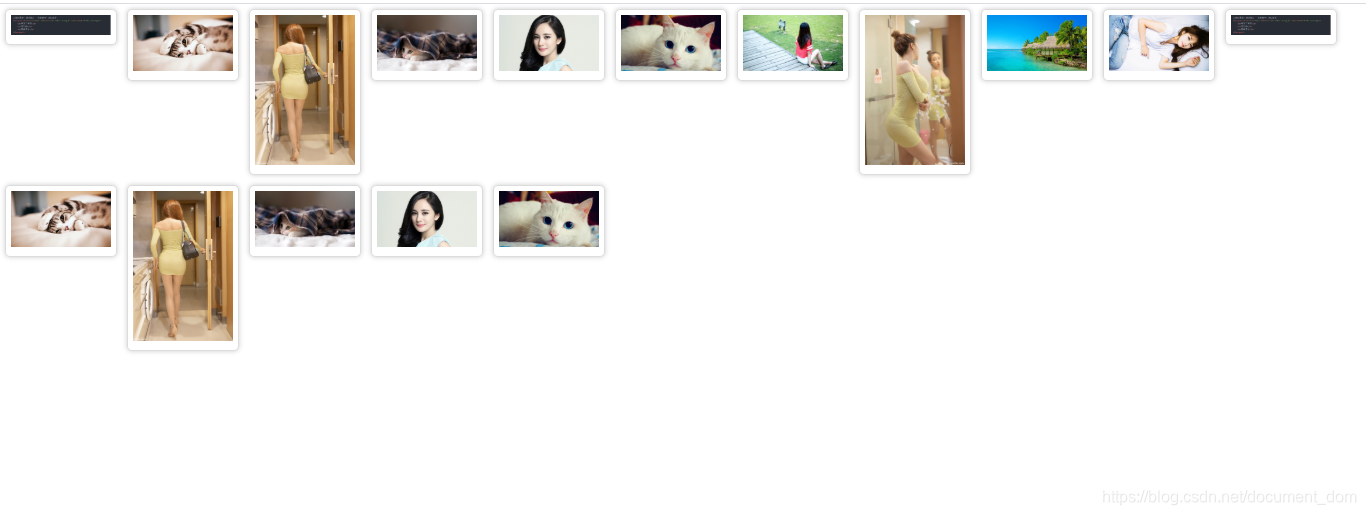
当元素的高度各不相同并且设置了浮动,页面展示如下:

- flex布局
- 瀑布流布局
- 瀑布流动态加载图片
flex布局
红框所画图片在第一行放不下,属于第二行的元素,但是由于浮动的特性,导致它出现在了这个位置,如果想让它另起一行顶头展示,可以使用flex布局,在父级元素上设置:
css">display: flex;
flex-wrap: wrap;
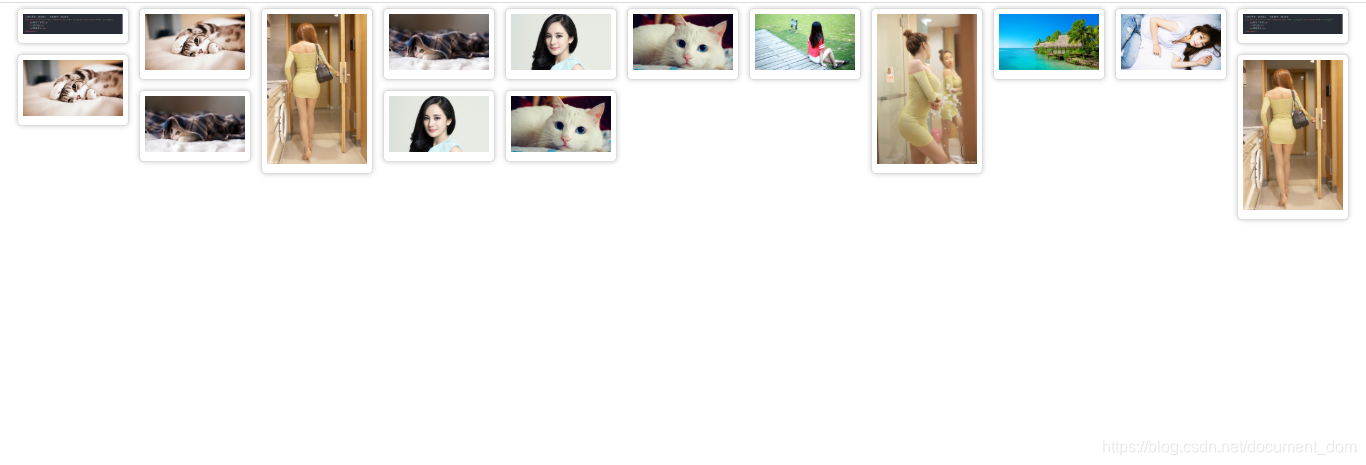
子元素的浮动删除不删除都行,因为父级设置flex,子元素浮动自动失效,效果展示如下:

瀑布流布局
瀑布流展示参考博客:
javascript实现瀑布流动态加载图片原理
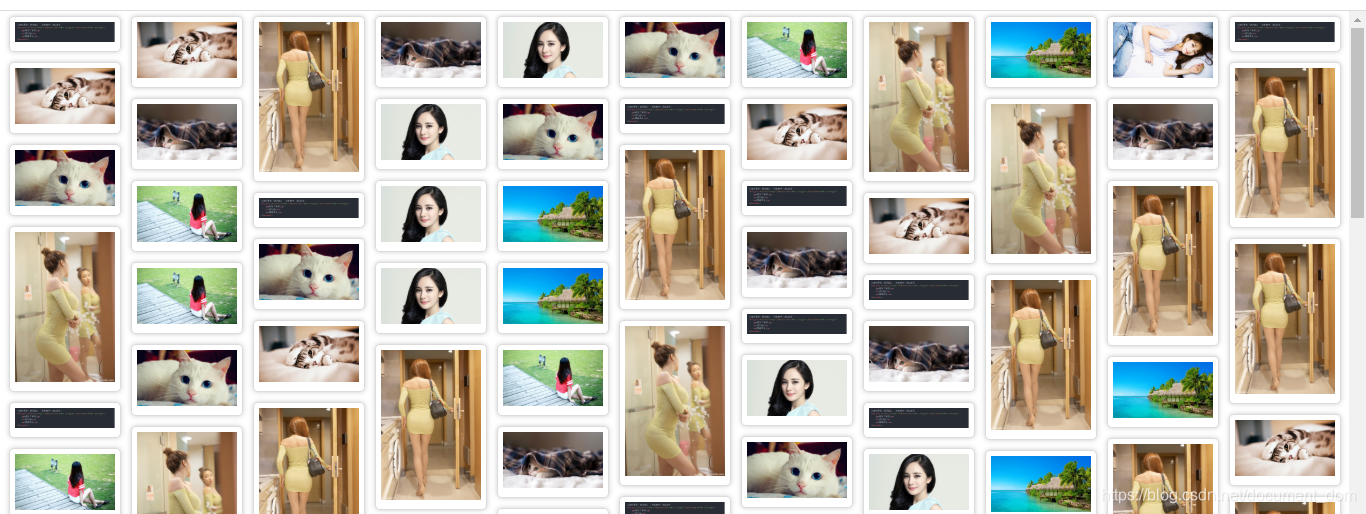
通过js 用瀑布流的方式展示,此时元素须设置浮动,父元素不能用flex布局,效果如下:

当元素第一行摆不下时,会选择高度最低的一列,在它下边摆放,如果有大量元素的话,也不会产生空白。
js代码如下:
javascript">imgLocation("container", "box");
//parent 是父元素id, content是子元素class
function imgLocation(parent, content) {
var cparent = document.getElementById(parent);
var ccontent = getChildElement(cparent, content);//父元素中所有子元素的个数
var imgWidth = ccontent[0].offsetWidth;//子元素的宽度
var num = Math.floor(document.documentElement.clientWidth / imgWidth);//一行放子元素个数
cparent.style.cssText = "width:" + imgWidth * num + "px;margin:0px auto";//设置父元素的宽度
var boxHeightArr = [];//每一列子元素的高度
for (var i = 0; i < ccontent.length; i++) {
if (i < num) {
boxHeightArr[i] = ccontent[i].offsetHeight;
} else {
var minHeight = Math.min.apply(null, boxHeightArr);//获取所有列中的最小高度
var minIndex = getMinheightLocation(boxHeightArr, minHeight);//得到最小高度下标
// console.log(minHeight+","+minIndex);
ccontent[i].style.position = "absolute";
ccontent[i].style.top = minHeight + "px";//距离顶部高度
ccontent[i].style.left = ccontent[minIndex].offsetLeft + "px";//距离左边长度
boxHeightArr[minIndex] += ccontent[i].offsetHeight;
// console.log(ccontent[i].offsetHeight+","+ccontent[i].height);//ccontent[i].height=undefined
}
}
}
//获取parent下边类名是content的元素
function getChildElement(parent, content) {
//将parent下有content的全部取出
var contentArr = [];
var allContent = parent.getElementsByTagName("*");
for (i = 0; i < allContent.length; i++) {
if (allContent[i].className == content) {
contentArr.push(allContent[i]);
}
}
return contentArr;
}
//获取boxHeightArr数组中高度为minHeight的索引
function getMinheightLocation(boxHeightArr, minHeight) {
for (var i in boxHeightArr) {
if (boxHeightArr[i] == minHeight) {
return i
}
}
}
瀑布流动态加载图片
瀑布流展示参考博客:
javascript实现瀑布流动态加载图片原理
完整瀑布流动态加载图片,当滚动滚动条时,不断添加元素,效果展示如下:

完整代码(图片自己设置):
javascript"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js实现瀑布流效果-动态加载图片</title>
<style>
* {
margin: 0px;
padding: 0px;
}
#container {
position: relative;
}
.box {
padding: 5px;
float: left;
margin: 0px auto;
}
.box_img {
padding: 5px;
border: 1px solid #DCDCDC;
box-shadow: 0 0 5px #ccc;
border-radius: 5px;
}
.box_img img {
width: 100px;
}
</style>
</head>
<body>
<div id="container">
<div class="box">
<div class="box_img">
<img src="../img/1.jpg" />
</div>
</div>
<div class="box">
<div class="box_img">
<img src="../img/2.jpg" />
</div>
</div>
<div class="box">
<div class="box_img">
<img src="../img/3.jpg" />
</div>
</div>
<div class="box">
<div class="box_img">
<img src="../img/4.jpg" />
</div>
</div>
<div class="box">
<div class="box_img">
<img src="../img/5.jpg" />
</div>
</div>
<div class="box">
<div class="box_img">
<img src="../img/6.jpg" />
</div>
</div>
<div class="box">
<div class="box_img">
<img src="../img/7.jpg" />
</div>
</div>
<div class="box">
<div class="box_img">
<img src="../img/8.jpg" />
</div>
</div>
<div class="box">
<div class="box_img">
<img src="../img/9.jpg" />
</div>
</div>
<div class="box">
<div class="box_img">
<img src="../img/10.jpg" />
</div>
</div>
<div class="box">
<div class="box_img">
<img src="../img/1.jpg" />
</div>
</div>
<div class="box">
<div class="box_img">
<img src="../img/2.jpg" />
</div>
</div>
<div class="box">
<div class="box_img">
<img src="../img/3.jpg" />
</div>
</div>
<div class="box">
<div class="box_img">
<img src="../img/4.jpg" />
</div>
</div>
<div class="box">
<div class="box_img">
<img src="../img/5.jpg" />
</div>
</div>
<div class="box">
<div class="box_img">
<img src="../img/6.jpg" />
</div>
</div>
</div>
<script>
window.onload = function () {
imgLocation("container", "box");
var imgData = { "data": [{ "src": "1.jpg" }, { "src": "2.jpg" }, { "src": "8.jpg" }, { "src": "4.jpg" }, { "src": "6.jpg" }, { "src": "3.jpg" }, { "src": "7.jpg" }, { "src": "5.jpg" }, { "src": "9.jpg" }, { "src": "1.jpg" }, { "src": "3.jpg" }] }
window.onscroll = function () {
if (checkFlag()) {
var cparent = document.getElementById("container");
for (var i = 0; i < imgData.data.length; i++) {
var ccontent = document.createElement("div");
ccontent.className = "box";
cparent.appendChild(ccontent);
var boximg = document.createElement("div");
boximg.className = "box_img";
ccontent.appendChild(boximg);
var img = document.createElement("img");
img.src = "../img/" + imgData.data[i].src;
boximg.appendChild(img);
//另外一种方法在div后边追加内容,不覆盖原有内容
// var content="<div class='box'><div class='box_img'><img src='../img/"+imgData.data[i].src+"'/></div></div>";
// cparent.innerHTML+=content;
}
imgLocation("container", "box");
}
}
}
function checkFlag() {
var cparent = document.getElementById("container");
var ccontent = getChildElement(cparent, "box");//父元素中所有class是box的子元素个数
var lastContentHeight = ccontent[ccontent.length - 1].offsetTop;//最后一张图片距离顶部高度
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;//滚动条距离顶部高度
var pageHeight = document.documentElement.clientHeight || document.body.clientHeight;//屏幕高度
// console.log(lastContentHeight+","+scrollTop+","+pageHeight);
if (lastContentHeight < scrollTop + pageHeight) {
return true;
}
}
//把图片以瀑布流的方式展示
function imgLocation(parent, content) {
var cparent = document.getElementById(parent);
var ccontent = getChildElement(cparent, content);//父元素中所有子元素的个数
var imgWidth = ccontent[0].offsetWidth;//子元素的宽度
var num = Math.floor(document.documentElement.clientWidth / imgWidth);//一行放子元素个数
cparent.style.cssText = "width:" + imgWidth * num + "px;margin:0px auto";//设置父元素的宽度
var boxHeightArr = [];//每一列子元素的高度
for (var i = 0; i < ccontent.length; i++) {
if (i < num) {
boxHeightArr[i] = ccontent[i].offsetHeight;
} else {
var minHeight = Math.min.apply(null, boxHeightArr);//获取所有列中的最小高度
var minIndex = getMinheightLocation(boxHeightArr, minHeight);//得到最小高度下标
// console.log(minHeight+","+minIndex);
ccontent[i].style.position = "absolute";
ccontent[i].style.top = minHeight + "px";//距离顶部高度
ccontent[i].style.left = ccontent[minIndex].offsetLeft + "px";//距离左边长度
boxHeightArr[minIndex] += ccontent[i].offsetHeight;
// console.log(ccontent[i].offsetHeight+","+ccontent[i].height);//ccontent[i].height=undefined
}
}
}
//获取boxHeightArr数组中高度为minHeight的索引
function getMinheightLocation(boxHeightArr, minHeight) {
for (var i in boxHeightArr) {
if (boxHeightArr[i] == minHeight) {
return i
}
}
}
//获取parent下边类名是content的元素
function getChildElement(parent, content) {
//将parent下有content的全部取出
var contentArr = [];
var allContent = parent.getElementsByTagName("*");
for (i = 0; i < allContent.length; i++) {
if (allContent[i].className == content) {
contentArr.push(allContent[i]);
}
}
return contentArr;
}
</script>
</body>
</html>