码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。
上篇文章已经给大家介绍了使用原生JavaScript+Nodejs+WebSocket实现多人聊天室的内容。
这期的话,我们使用Vue2.x版本同样使用Nodejs+WebSocket继续实现多人聊天室功能。
因为上期已经很详细的介绍了WebSocket的一些重要的事件处理函数,这期的话就不详细介绍了。只是用Vue2.x的版本再做一下,感受一下区别。
首先我们应该使用VueCli新建一个Vue2.x版本的项目。
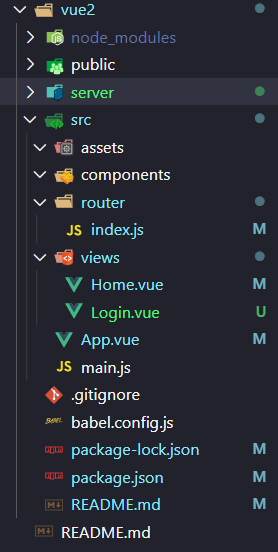
然后整理一下文件目录,删除无用的内容。

我们只用到两个视图,分别是Home和Login。
main.js的内容不动。
router文件夹的index.js稍微改一下路由:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../views/Login.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/Login',
name: 'Login',
component: Login
},
{
path: '/',
name: 'Home',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "Home" */ '../views/Home.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
然后我们看一下视图中的Login.vue。
<template>
<div class="about">
Login
<input type="text" placeholder="请输入用户名" v-model="username"/>
<button @click='handleEnterBtnClick'>进入聊天室</button>
</div>
</template>
<script>
export default {
name:'Login',
data () {
return {
username:''
}
},
mounted () {
const username = localStorage.getItem('username');
if(username){
this.$router.push('/');
return;
}
},
methods: {
handleEnterBtnClick(){
const username = this.username.trim();
console.log(username);
if(username.length < 6){
alert('用户名不能小于六位');
return;
}
localStorage.setItem('username',username);
this.$router.push('/');
}
}
}
</script>
这和之前的原生JavaScript版本的entry.html的作用一样。
使用vue比原生JavaScript最明显的区别就是不用操作dom了,减少了很多的操作。
Home.vue是聊天室的内容。
<template>
<div class="home">
<ul>
<li v-for="item in msgList" :key="item.id">
<p>
<span>{{ item.user }}</span>
<span>{{ new Date(item.dateTime) }}</span>
</p>
<p>消息:{{item.msg}}</p>
</li>
</ul>
<input type="text" placeholder="请输入消息" v-model="msg"/>
<button @click="handleSendBtnClick">发送</button>
</div>
</template>
<script>
const ws = new WebSocket('ws://localhost:8000');
export default {
name: 'Home',
data () {
return {
msg:'',
username:'',
msgList:[]
}
},
mounted () {
this.username = localStorage.getItem('username');
if(!this.username){
this.$router.push('/login');
return;
}
ws.addEventListener('open',this.handleWsOpen.bind(this),false);
ws.addEventListener('close',this.handleWsClose.bind(this),false);
ws.addEventListener('error',this.handleWsError.bind(this),false);
ws.addEventListener('message',this.handleWsMessage.bind(this),false);
},
methods: {
handleSendBtnClick(){
const msg = this.msg;
if(!msg.trim().length){
return;
}
ws.send(JSON.stringify({
id: new Date().getTime(),
user:this.username,
dateTime:new Date().getTime(),
msg:this.msg
}))
this.msg = '';
},
handleWsOpen(e){
console.log('FE:WebSocket open',e);
},
handleWsClose(e){
console.log('FE:WebSocket close',e);
},
handleWsError(e){
console.log('FE:WebSocket error',e);
},
handleWsMessage(e){
// console.log(e);
// console.log('FE:WebSocket message',e.data);
const msg = JSON.parse(e.data);
console.log(msg);
this.msgList.push(msg);
}
}
}
</script>
和之前的原生JavaScript版本没有太大的区别,最大的感受就是不用再操作dom了。
后端的话,我们就直接在根目录新建一个server文件夹。
npm i ws -s
index.js内容:
const ws = require('ws');
const server = new ws.Server({
port:8000
})
server.on('open',handleOpen);
server.on('close',handleClose);
server.on('error',handleError);
server.on('connection',handleConnection);
function handleOpen(){
console.log('BE:WebSocket open');
}
function handleClose(){
console.log('BE:WebSocket close');
}
function handleError(){
console.log('BE:WebSocket error');
}
function handleConnection(e){
console.log('BE:WebSocket connection');
e.on('message',handleMessage);
}
function handleMessage(msg){
console.log(msg);
console.log(server.clients);
server.clients.forEach((c)=> {
c.send(msg);
})
}
因为大部分的事件处理函数都和原生的JavaScript版本一模一样,所以就不做过多的解释了。大家可以直接复制代码体验。
项目运行的结果和原生JavaScript一样。

完整的源代码文件关注我的公众号:Code程序人生,回复关键字聊天室。
有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢!






