码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。

每一个桌面应用都会有一个窗口,这个视频就学习一下在Electron中使用Menu来完成菜单的创建。话不多说,直接动手操作。
编写菜单模板
在Electron中编写菜单,需要先建立一个模板,这个目标很类似我们JSON或者类的数组。
我们打开项目,在项目的根目录下新建一个文件夹menu,然后新建一个menu.js文件,然后编写如下代码。
const { Menu } = require('electron')
var template = [
{
label:'菜单A',
submenu:[
{label:'A子菜单1'},
{label:'A子菜单2'}
]
},
{
label:'菜单B',
submenu:[
{label:'B子菜单1'},
{label:'B子菜单2'}
]
}
]
var m = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(m)
然后再打开主进程main.js文件,在ready生命周期中,直接加入下面的代码,就可以实现自定义菜单了。
require('./main/menu.js')
需要注意的是,Menu属于是主线程下的模块,所以只能在主线程中使用,这个要记清楚。
使用菜单打开新窗口
有了菜单之后,可以在菜单中加入click事件,代码如下:
const {Menu, BrowserWindow} = require('electron');
var template = [
{
label:'菜单A',
submenu:[
{
label:'A子菜单1',
click:() => {
var win = new BrowserWindow({
width:500,
height:500,
webPreferences:{
nodeIntegration:true
}
})
win.loadFile('remotePage.html')
win.on('closed',() => {
win = null;
})
}
},
{label:'A子菜单2'}
]
},
{
label:'菜单B',
submenu:[
{label:'B子菜单1'},
{label:'B子菜单2'}
]
}
];
var m = Menu.buildFromTemplate(template);
Menu.setApplicationMenu(m);
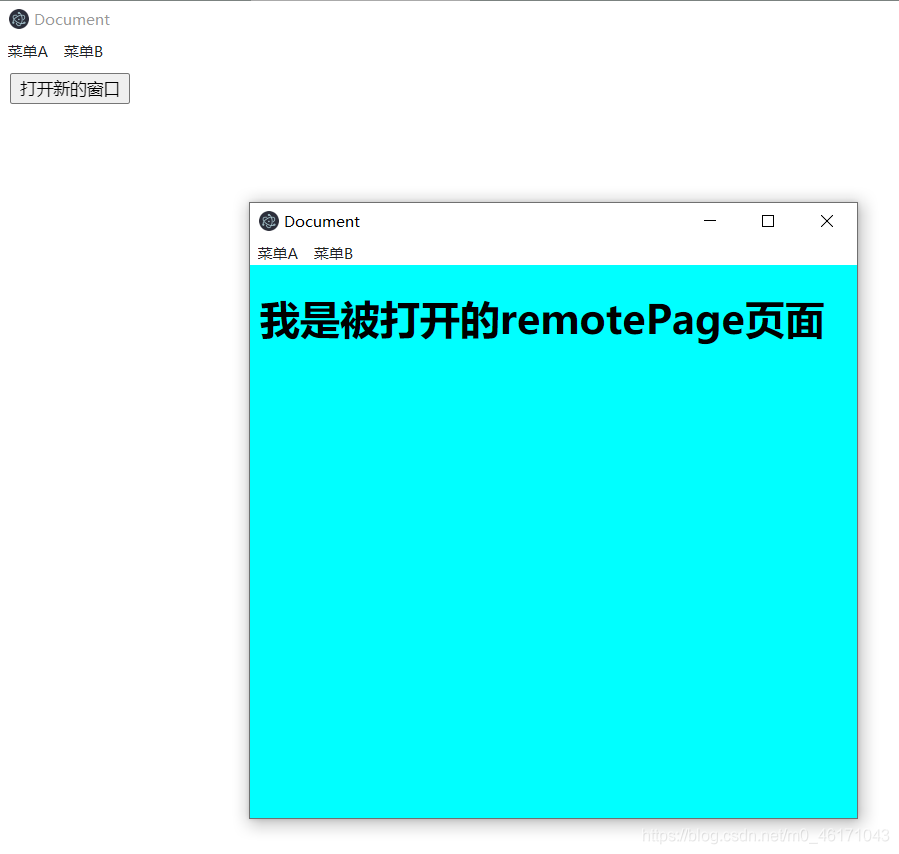
这时候我们打开终端输入electron .之后,就可以看到效果了,当然我们还可以绑定快捷键,我们下一个博客再讲解。这个先动手作出来吧。

有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢