码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。

这期我们重写的是一个非常常用的数组扩展方法filter。
按照惯例,我们先看一下原生filter的使用
var arr = [
{
name: "张三",
age: 34,
},
{
name: "李四",
age: 25,
},
{
name: "王五",
age: 21,
},
{
name: "刘六",
age: 28,
},
];
var obj = {
name: "Jacky",
age: 3,
};
var newArr = arr.filter(function (item, index, array) {
console.log(this);
return item.age > 25;
}, obj);
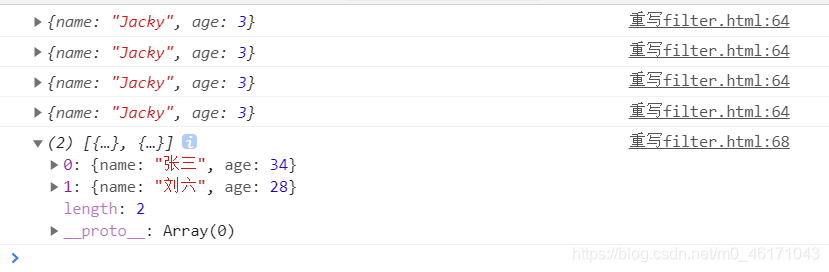
console.log(newArr);
filter和它的名字一样,我们可以知道,它除了遍历数组之外,可以实现筛选、过滤的作用。

通过控制台输出的结果我们可以发现,我们传入了filter的第二个参数obj后,回调函数里的this指向是传入的obj。
通过return回来的新数组newArr,我们可以知道,在回调里的return里可以做判断,判断结果为true的才会被返回给newArr。
所以item.age > 25的只有张三和刘六。
好了,我们了解完原生的filter后,开始重写它。
Array.prototype.myFilter = function (callBack) {
var _arr = this;
var _len = _arr.length;
var _arg2 = arguments[1] || window;
var _newArr = [];
var _item;
for (var i = 0; i < _len; i++) {
_item = deepClone(_arr[i]);
callBack.apply(_arg2, [_item, i, _arr]) ? _newArr.push(_item) : "";
}
return _newArr;
};
和上期的map方法重写做比较,最大区别就是在apply的参数中,filter会进行一次三元表达式的比较,为true的才会被push给新数组,其它的操作都差不多。
还有就是如果大家不知道这个deepClone方法的作用和内容,看上期的博客即可。
下面我们来测试一下,自己重写的myFilter方法和原生的filter有没有区别。
function deepClone(obj) {
let newObj = obj.push ? [] : {}; //如果obj有push方法则 定义newObj为数组,否则为对象。
for (let attr in obj) {
if (typeof obj[attr] === "object") {
newObj[attr] = deepClone(obj[attr]);
} else {
newObj[attr] = obj[attr];
}
}
return newObj;
}
Array.prototype.myFilter = function (callBack) {
var _arr = this;
var _len = _arr.length;
var _arg2 = arguments[1] || window;
var _newArr = [];
var _item;
for (var i = 0; i < _len; i++) {
_item = deepClone(_arr[i]);
callBack.apply(_arg2, [_item, i, _arr]) ? _newArr.push(_item) : "";
}
return _newArr;
};
var arr = [
{
name: "张三",
age: 34,
},
{
name: "李四",
age: 25,
},
{
name: "王五",
age: 21,
},
{
name: "刘六",
age: 28,
},
];
var obj = {
name: "Jacky",
age: 3,
};
var newArr = arr.filter(function (item, index, array) {
console.log(this);
return item.age > 25;
}, obj);
console.log(newArr);
console.log('------');
var newArr2 = arr.myFilter(function (item, index, array) {
console.log(this);
return item.age > 25;
}, obj);
console.log(newArr2);

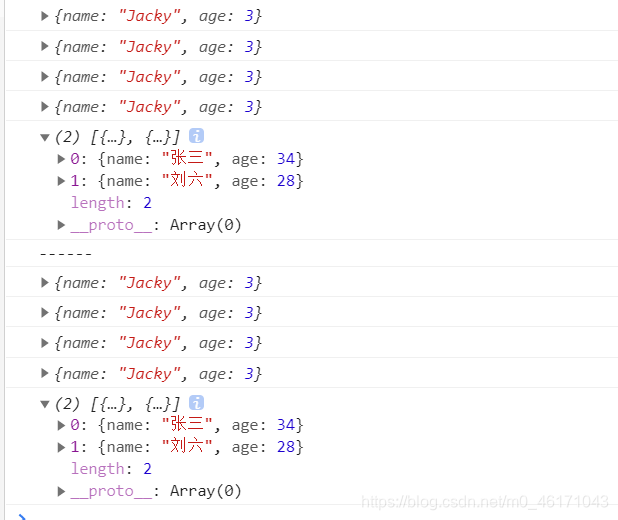
通过控制台的输出,我们可以发现,myFilter方法和filter方法没有任何的区别,包括回调里的this指向。
有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢




![[linux]Linux入门](/images/no-images.jpg)

