Vue基本使用与模板语法
一. 基本使用
- Hello World快速入门
说明:
1.实例参数
el:元素挂载的位置
data:模型数据
2.插值表达式的用法 {{ }}
将数据填充到html标签中
插值表达式支持基本的计算操作
3.Vue运行原理
Vue语法----Vue框架---->原生js语法<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script >
$(function(){
var vm = new Vue({
el: "#app",
data: {
msg: "Hello World"
}
});
});
</script>
</head>
<body>
<div id="app">
<div>{{msg}}</div>
<div>{{msg + "----" + 123}}</div>
<div>{{1 + 2}}</div>
</div>
</body>
</html>二. 模板语法
指令
- 概述
指令的本质就是自定义属性,格式:以v-开头(例如:v-cloak)
- v-cloak指令
解决插值表达式存在闪动的问题。原理:先隐藏表达式的原始内容,替换好值之后再显示最终替换结果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<style>
[v-cloak]{
display: none;
}
</style>
<script >
$(function(){
var vm = new Vue({
el: "#app",
data: {
msg: "Hello World"
}
});
});
</script>
</head>
<body>
<div id="app">
<div v-cloak>{{msg}}</div>
</div>
</body>
</html>- v-text,v-html和v-pre指令
说明:
v-text指令:与插值表达式作用基本相同,但是不存在闪动问题且书写比较简单。(测试:若增加过滤器则好像只能用插值表达式)
v-html指令:会填充html片段,但存在XSS攻击问题,访问网站内部可以使用
v-pre指令:会显示原始信息<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script >
$(function(){
var vm = new Vue({
el: "#app",
data: {
msg: "Hello World",
msgHtml: "<h2>Hello Vue</h2>"
}
});
});
</script>
</head>
<body>
<div id="app">
<div>{{msg}}</div>
<div v-text="msg"></div>
<div v-html="msgHtml"></div>
<div v-pre>{{msg}}</div>
</div>
</body>
</html>- 数据响应式与 v-once指令
说明:
数据响应式:数据的变化会导致网页相应的内容也随之变化,与HTML5中的响应式不同
数据绑定:将数据填充到标签中
v-once指令:只会编译一次,不再具有响应式功能,使得Vue不再监听该数据,提高性能下述程序,在页面可以通过 vm.msg = 123 将填充msg标签中的值改变,而填充info的标签不会因vm.info = 123 发生变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-text="msg"></div>
<div v-once v-text="info"></div>
</div>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
msg: "Hello World",
info: "Hello Vue"
}
});
</script>
</body>
</html>双向数据绑定
- 概念
双向数据绑定,当页面修改时数据会发生变化,而数据变化页面也会做出相应改变。
- v-model指令
通过v-model指令可以实现与数据的双向绑定操作,下述代码当修改input中的内容时,对应的msg数据也会发生改变。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-text="msg"></div>
<div>
<input type="text" v-model="msg">
</div>
</div>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
msg: "Hello World"
}
});
</script>
</body>
</html>- MVVM思想
说明:
M:Model
V:View
VM:View-Model
视图与模型相互分离,通过Vue相互关联。视图通过事件监听关联模型。模型通过数据绑定关联视图。事件绑定
- Vue处理事件
说明:
v-on指令
例: <button v-on:click="num++">点击1</button>
v-on指令的简写 @
例:<button @click="num++">点击2</button>点击按钮实现num++的操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-text="num"></div>
<button v-on:click="num++">点击1</button>
<button @click="num++">点击2</button>
</div>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
num: 0
}
});
</script>
</body>
</html>- 事件函数的调用方式
1.直接绑定函数名称
例:<button @click="handle">点击1</button>
2.调用函数
例:<button @click="handle()">点击2</button>本例通过将num++的操作抽取为函数的形式,绑定的函数需要在Vue的构造的methods属性中声明,另外需要注意在其中的this指向当前Vue对象vm。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-text="num"></div>
<button @click="handle">点击1</button>
<button @click="handle()">点击2</button>
</div>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
num: 0
},
methods:{
handle: function(){
this.num++;
}
}
});
</script>
</body>
</html>- 事件函数的参数传递
说明:
1.若无需传参则采用第一种直接绑定函数名称的方式更为简单,若需要传参则只能使用第二种调用函数的方式。
2.直接绑定函数名称的方式默认把事件对象(event)作为第一个参数传递。
3.调用函数的方式若要传递事件对象则必须放在最后一个参数的位置传递,并且名称为$event<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-text="num"></div>
<button @click="handle1">点击1</button>
<button @click="handle2(233,666,$event)">点击2</button>
</div>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
num: 0
},
methods:{
handle1: function(event){
console.log(event);
},
handle2: function(p1,p2,event){
console.log(p1,p2);
console.log(event);
}
}
});
</script>
</body>
</html>- 事件修饰符
说明:用于简化原生js的代码操作,原本需要通过事件对象中的方法调用。另外修饰符可以串联使用。
.stop阻止冒泡
.prevent阻止默认行为<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-text="num"></div>
<div @click="bundle0">
<button @click.stop="bundle1">点击</button>
</div>
<a href="http://www.baidu.com" @click.prevent="bundle2">百度</a>
</div>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
num: 0
},
methods:{
bundle0:function(){
this.num++;
},
bundle1:function(event){
//传统方法阻止冒泡
//event.stopPropagation();
},
bundle2:function(event){
//传统方法阻止默认行为
//event.preventDefault();
}
}
});
</script>
</body>
</html>- 按键修饰符
说明:
.enter 回车键
.delete 删除键通过按回车键实现触发表单的提交,通过按delete键实现对用户名输入文本框内容的清除操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<form>
<input type="text" v-on:keyup.delete="clearUname" v-model="uname">
<input type="password" v-on:keyup.enter="handleSubmit" v-model="pwd">
<input type="button" value="提交" v-on:click="handleSubmit">
</form>
</div>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
uname: "",
pwd: ""
},
methods: {
handleSubmit: function(){
console.log(this.uname,this.pwd);
},
clearUname: function(){
this.uname = "";
}
}
});
</script>
</body>
</html>- 自定义按键修饰符
说明:自定义按键修饰符是自定义的,对应的绑定值为使用事件对象 event.keyCode获取的值
语法:Vue.config.keyCodes.自定义名称 = 事件对象中按键的数值
也可以不定义名称,直接使用按键数值,但不直观给按键绑定按a的修饰符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-on:keyup.aaa="handle" v-model="info">
</div>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script>
Vue.config.keyCodes.aaa = 65;
var vm = new Vue({
el: "#app",
data:{
info: ""
},
methods:{
handle: function(event){
console.log(event.keyCode);
}
}
});
</script>
</body>
</html>案例
实现加法计算的简单计算器功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>简单计算器</h1>
<div>
<span>数值A:</span>
<span>
<input type="text" v-model="num1">
</span>
</div>
<div>
<span>数值B:</span>
<span>
<input type="text" v-model="num2" v-on:keyup.enter="handle">
</span>
</div>
<div>
<button v-on:click="handle">计算</button>
</div>
<div>
<span>计算结果:</span>
<span v-text="result"></span>
</div>
</div>
<script type="text/javascript>javascript" src="js/vue.js"></script>
<script type="text/javascript>javascript">
/*
简单计算器案例
*/
var vm = new Vue({
el:"#app",
data:{
num1:"",
num2:"",
result:""
},
methods: {
handle: function(){
this.result = parseInt(this.num1) + parseInt(this.num2);
}
}
});
</script>
</body>
</html>属性绑定
- Vue动态处理属性
说明:
1.v-bind指令可以动态绑定属性
例:<a v-bind:href="url">网页链接1</a>
2.v-bind可以缩写,当把v-bind去掉即为缩写形式
例:<a :href="url">网页链接2</a>通过v-bind指令动态绑定a标签的href属性,按键可以动态切换href的属性值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<a v-bind:href="url">网页链接1</a>
<a :href="url">网页链接2</a>
<button v-on:click="handle">切换</button>
</div>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
url: "http://www.baidu.com"
},
methods: {
handle: function(){
this.url = "http://62.234.149.220";
}
}
});
</script>
</body>
</html>- v-model的底层实现原理
v-model指令双向绑定的实现是依赖于 v-bind 和 v-on 指令。通过上两个指令可以间接实现双向绑定的效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-text="msg"></div>
<input type="text" v-bind:value="msg" v-on:input="handle">
<input type="text" v-bind:value="msg" v-on:input="msg=$event.target.value">
<input type="text" v-model="msg">
</div>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
msg: "Hello World"
},
methods: {
handle: function(event){
//将event事件中的value属性动态赋值给msg
this.msg = event.target.value;
}
}
});
</script>
</body>
</html>样式绑定
- class样式处理
说明:
1.对象语法
例:<div v-bind:class="{active:isActive,error:isError}">测试div</div>
2.数组语法
例:<div v-bind:class="[activeClass,errorClass]">测试div</div>通过对象语法控制样式的显示与否,可以通过按键动态控制div的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.active{
border: 1px solid red;
width: 100px;
height: 100px;
}
.error{
background-color: aqua;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:class="{active:isActive,error:isError}">测试div</div>
<button v-on:click="handle">切换</button>
</div>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
isActive: true,
isError: false
},
methods: {
handle: function(){
this.isActive = !this.isActive;
this.isError = !this.isError;
}
}
});
</script>
</body>
</html>通过数组语法控制样式的显示与否,可以通过按键动态控制div的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.active{
border: 1px solid red;
width: 100px;
height: 100px;
}
.error{
background-color: aqua;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:class="[activeClass,errorClass]">测试div</div>
<button v-on:click="handle">切换</button>
</div>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
activeClass: "active",
errorClass: "error"
},
methods: {
handle: function(){
this.activeClass = "";
this.errorClass = "";
}
}
});
</script>
</body>
</html>- 样式绑定细节
1.对象绑定和数组绑定可以结合使用
2.class绑定的值可以简化
3.默认的class会保留实例:div1说明数组和对象绑定可以结合使用,div2说明数组绑定的简化,div3说明对象绑定的简化,div4说明原class会被保留。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.active{
border: 1px solid red;
width: 100px;
height: 100px;
}
.error{
background-color: aqua;
}
.test{
color: blue;
}
.base{
font-size: large;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:class="[activeClass,errorClass,{test:isTest}]">测试div1</div>
<div v-bind:class="arrClass">测试div2</div>
<div v-bind:class="objClass">测试div3</div>
<div class="base" v-bind:class="[activeClass,errorClass]">测试div4</div>
</div>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
activeClass: "active",
errorClass: "error",
isTest: true,
arrClass: ["active","error"],
objClass: {
"active":true,
"error":true
}
},
});
</script>
</body>
</html>- style内联样式处理
对象绑定:
1. <div v-bind:style="{border:borderStyle,width:widthStyle,height:heightStyle}"></div>
2.简化 <div v-bind:style="objStyle"></div><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-bind:style="{border:borderStyle,width:widthStyle,height:heightStyle}"></div>
<div v-bind:style="objStyle"></div>
<button v-on:click="handle">切换</button>
</div>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
borderStyle: "1px solid red",
widthStyle: "100px",
heightStyle: "200px",
objStyle: {
"border": "1px solid green",
"width": "200px",
"height": "100px"
}
},
methods: {
handle: function(){
this.heightStyle = "100px";
this.objStyle.width = "100px";
}
}
});
</script>
</body>
</html>分支循环结构
- 分支结构
1.v-if
2.v-else-if
3.v-else
4.v-show
v-if与v-show的区别:v-if控制原生是否渲染到页面,而v-show是控制元素是否显示到页面。若要频繁显示和隐藏元素可以考虑使用v-show。通过分支语句控制输出得分的评价情况,通过按钮控制v-show元素是否显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-if="score>=90">优秀</div>
<div v-else-if="score>=80">良好</div>
<div v-else-if="score>=60">及格</div>
<div v-else>不及格</div>
<div v-show="flag">显示</div>
<button v-on:click="handle">切换</button>
</div>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
score: 30,
flag: false
},
methods: {
handle: function(){
this.flag = !this.flag;
}
}
});
</script>
</body>
</html>- 循环结构
- v-for遍历数组
1.基本用法
例:<li v-for="item in fruits" v-text="item"></li>
2.遍历时可以顺带获取下标值
例:<li v-for="(item,index) in fruits" v-text="item+'----'+index"></li>
3.数组为复杂的对象类型可以通过.的方式获取其中的属性
例:<li v-for="item in objFruits" v-text="item.ename+'----'+item.cname"></li>
4.key的作用可以帮助Vue提升性能
例:<li :key="item.id" v-for="item in objFruits" v-text="item.ename+'----'+item.cname"></li><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div>水果</div>
<ul>
<li v-for="item in fruits" v-text="item"></li>
<li v-for="(item,index) in fruits" v-text="item+'----'+index"></li>
<li :key="item.id" v-for="item in objFruits" v-text="item.ename+'----'+item.cname"></li>
</ul>
</div>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
fruits: ["apple","banana","orange"],
objFruits: [
{id:1,ename:"apple",cname:"苹果"},
{id:2,ename:"banana",cname:"香蕉"},
{id:3,ename:"orange",cname:"橘子"}
]
}
});
</script>
</body>
</html>- v-for遍历对象
基本语法
value:属性值 key:属性名 index:索引
<div v-for="(value,key,index) in obj" v-text="value+'---'+key+'---'+index"></div><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-for="(value,key,index) in obj" v-text="value+'---'+key+'---'+index"></div>
</div>
<script src="js/jquery-3.4.1.js"></script>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
obj:{
uname: "yorick",
age: 23,
address: "BeiJing"
}
}
});
</script>
</body>
</html>相关文章
02Vue的常用特性
Vue的常用特性 表单操作 表单元素 包含 text,radio,checkbox,select,textarea的Vue操作方式,另外提交禁用默认的表单提交方式,采用手动的ajax提交表单数据 <!DOCTYPE html>
<html lang"en">
<head><meta charset"UT…
03Vue的组件化开发
Vue的组件化开发 组件注册 全局组件注册的语法 Vue.component(组件名称,{data: 组件数据,template: 组件模板内容
});注意:
1.data必须是一个函数(目的是形成闭包环境,使数据独立)
2.组件模板的内容必须是单根元素
3.组件模板内容可以是模板字符串(ES6)
…
04Vue的前后端交互
Vue的前后端交互 Promise用法 异步调用 触发异步调用的方式 定时任务Ajax事件函数 多次异步调用的依赖分析 多次异步调用由于不同接口相应时间的差异,导致返回结果的顺序不确定。若想得到确定顺序的异步调用结果,则需要进行嵌套调用。造成回调地狱。 Pr…
05Vue的前端路由
Vue的前端路由 一 路由基本概念 路由的本质就是对应关系。 路由可分为: 后端路由:URL请求地址与服务器资源之间的对应关系。 image-20210127111943936.png前端路由:用户事件与事件处理函数之间的对应关系。 image-20210127112121083.png二 手…
06Vue的前端工程化
Vue的前端工程化 一 模块化规范 1.1模块化规范举例 浏览器端JS模块化规范:AMD,CMD服务器端JS模块化规范:CommonJS大一统的模块化规范:ES6 每个js文件都是独立的模块导入模块成员使用import关键字暴露模块成员使用export关键字 1.…
SpringSecurity实现分布式应用的单点登录
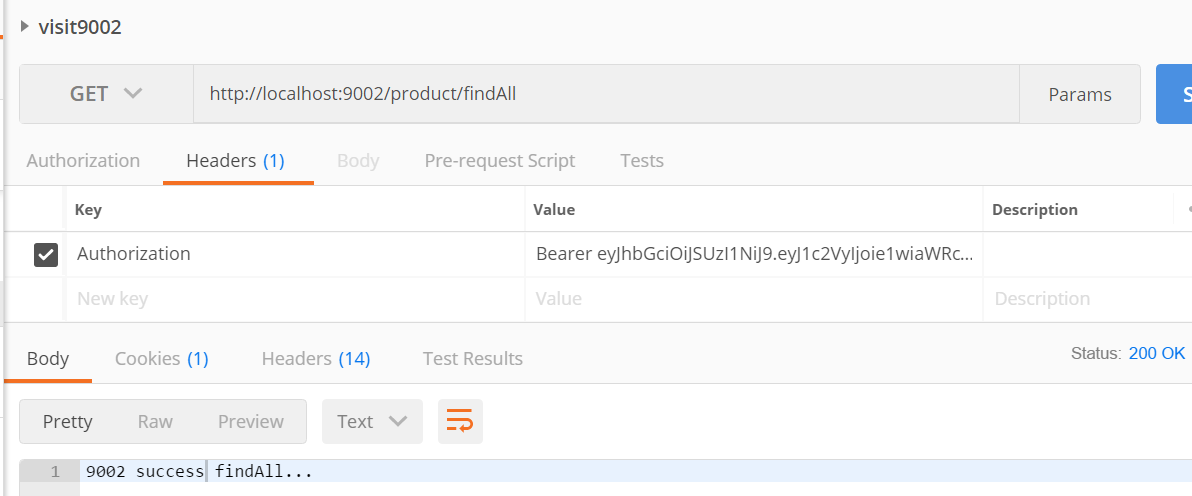
技术栈:SpringBoot Mybatis SpringSecurity 程序地址:https://github.com/yaokuku123/spring-security 功能:实现分布式应用的单点登录。 一 分布式单点登录的架构 1.1 架构图 image-20210225133423571.png用户认证:这一环节主要…
SpringSecurity结合OAuth2实现第三方授权
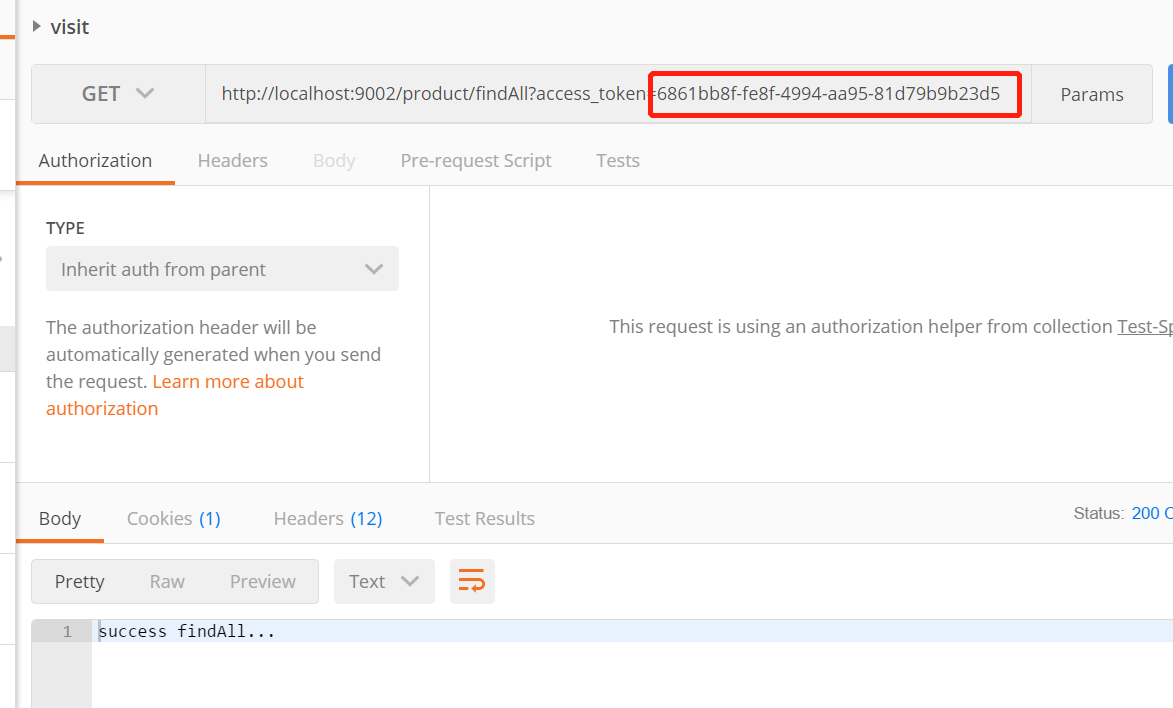
SpringSecurity结合OAuth2实现第三方授权 一 OAuth2第三方登录架构 1.1 授权码模式架构图 image-20210226091245385.png流程 【A服务客户端】需要用到【B服务资源服务】中的资源 第一步:【A服务客户端】将用户自动导航到【B服务认证服务】,这一步用户需要…
ftp服务搭建与使用
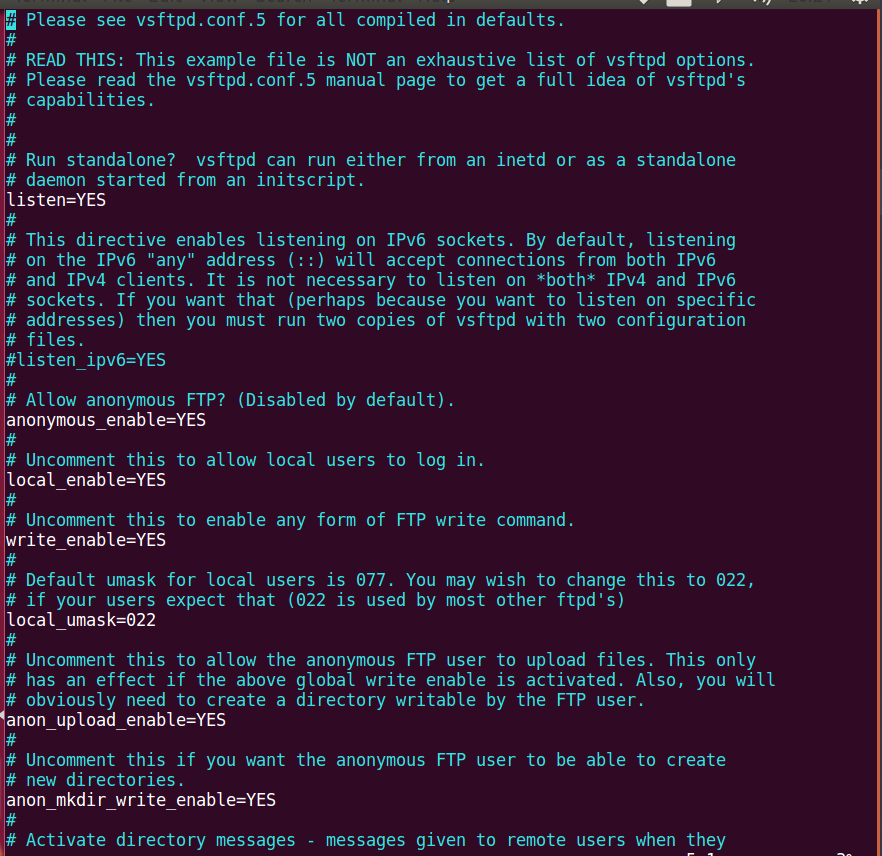
一 ftp服务器搭建 安装vsftpd软件(用于文件的上传和下载) sudo apt-get install vsftpd 修改配置文件 image-20210309202150811.png重启服务 sudo service vsftpd restart 二 ftp客户端使用 2.1 实名用户登录 1) ftpIP(server)
2) 输入用户名(server)
3) 输入密码
4) 上传put 【…