详见原文链接
内联 Style 简写属性的发现
开始
平时在使用内联样式简写属性的时候,可能没有考虑到浏览器解析的问题。问题不大,简写的好处是代码量少,但最近发现了一个有意思的内联简写属性的问题。
以下问题仅在内联样式里会出现,如果是通过 style 标签或 css 文件引入则不会有这样的问题。
例子
background
设置一个元素的背景色为白色,比如这么写:
js applescript" style="margin:0px; padding:0.5em; font-size:undefined; font-family:Menlo,Monaco,Consolas,"Courier New",monospace; color:rgb(248,248,242); background:rgb(35,36,31); white-space:pre-wrap; display:block; overflow-x:auto"><js-keyword" style="color:rgb(249,38,114)">div style=js-string" style="color:rgb(230,219,116)">"background: #fff;"></js-keyword" style="color:rgb(249,38,114)">div>
你可能以为浏览器会这样输出:
js applescript" style="margin:0px; padding:0.5em; font-size:undefined; font-family:Menlo,Monaco,Consolas,"Courier New",monospace; color:rgb(248,248,242); background:rgb(35,36,31); white-space:pre-wrap; display:block; overflow-x:auto"><js-keyword" style="color:rgb(249,38,114)">div style=js-string" style="color:rgb(230,219,116)">"background-color: #fff;"></js-keyword" style="color:rgb(249,38,114)">div>
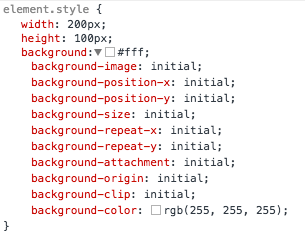
一下少了 6 个字节,而浏览器的真真实解析情况是:

潜在的问题是:**将会默认设置一些其他的属性到样式里,而通过 CSS 又很难恢复这种默认属性**。
验证
我们来验证一下这个问题:
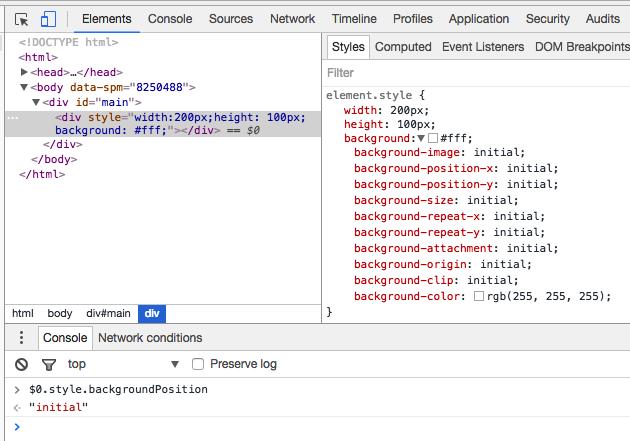
使用属性简写的浏览器呈现:

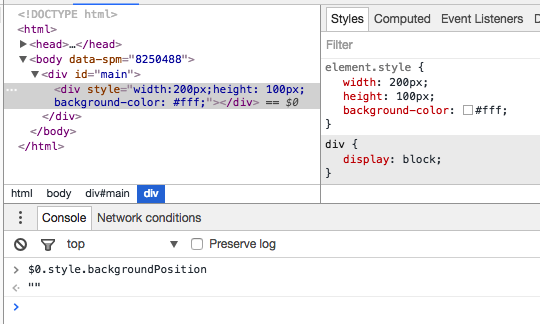
而非简写的呈现:

上面例子里的 HTML 代码:
js applescript" style="margin:0px; padding:0.5em; font-size:undefined; font-family:Menlo,Monaco,Consolas,"Courier New",monospace; color:rgb(248,248,242); background:rgb(35,36,31); white-space:pre-wrap; display:block; overflow-x:auto"><js-keyword" style="color:rgb(249,38,114)">div style=js-string" style="color:rgb(230,219,116)">"background: #fff;"></js-keyword" style="color:rgb(249,38,114)">div>
那么:
js autoit" style="margin:0px; padding:0.5em; font-size:undefined; font-family:Menlo,Monaco,Consolas,"Courier New",monospace; color:rgb(248,248,242); background:rgb(35,36,31); white-space:pre-wrap; display:block; overflow-x:auto">$0.style.backgroundImage === js-string" style="color:rgb(230,219,116)">'' // => js-literal" style="color:rgb(174,129,255)">false
而如果例子修改为:
js applescript" style="margin:0px; padding:0.5em; font-size:undefined; font-family:Menlo,Monaco,Consolas,"Courier New",monospace; color:rgb(248,248,242); background:rgb(35,36,31); white-space:pre-wrap; display:block; overflow-x:auto"><js-keyword" style="color:rgb(249,38,114)">div style=js-string" style="color:rgb(230,219,116)">"background-color: #fff;"></js-keyword" style="color:rgb(249,38,114)">div>
那么:
js autoit" style="margin:0px; padding:0.5em; font-size:undefined; font-family:Menlo,Monaco,Consolas,"Courier New",monospace; color:rgb(248,248,242); background:rgb(35,36,31); white-space:pre-wrap; display:block; overflow-x:auto">$0.style.backgroundImage === js-string" style="color:rgb(230,219,116)">'' // => js-literal" style="color:rgb(174,129,255)">true
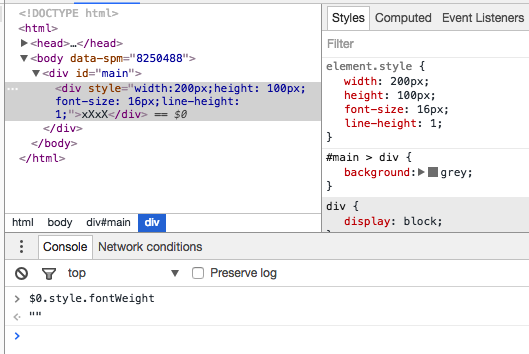
font 验证
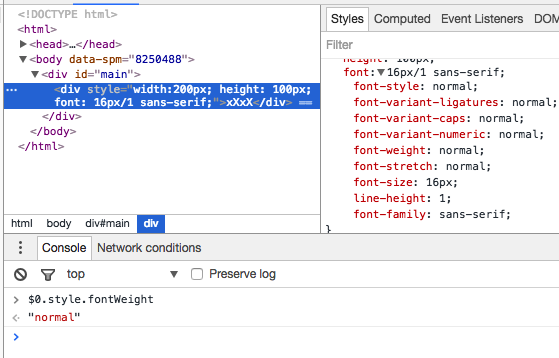
另外一个例子是 font 属性,也会有这个问题:

这个时候:
js autoit" style="margin:0px; padding:0.5em; font-size:undefined; font-family:Menlo,Monaco,Consolas,"Courier New",monospace; color:rgb(248,248,242); background:rgb(35,36,31); white-space:pre-wrap; display:block; overflow-x:auto">$0.style.fontWeight === js-string" style="color:rgb(230,219,116)">'' // => js-literal" style="color:rgb(174,129,255)">false

结果:
js autoit" style="margin:0px; padding:0.5em; font-size:undefined; font-family:Menlo,Monaco,Consolas,"Courier New",monospace; color:rgb(248,248,242); background:rgb(35,36,31); white-space:pre-wrap; display:block; overflow-x:auto">$0.style.fontWeight === js-string" style="color:rgb(230,219,116)">'' // => js-literal" style="color:rgb(174,129,255)">true
结论
能看到通过 style 获取元素属性时会返回非预期结果,所以使用 CSS 处理这类样式,最好是只设置你需要的属性,尽量不要简写,除非你明确知道这个操作的结果。
要是咱的文章给您带来了帮助,或是您希望咱接着更新
那麻烦您给咱点个赞呗!




