效果
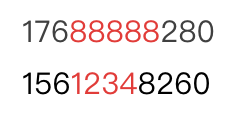
效果如下,靓号部分会显示红色

实现思路
1、定义正则规则
2、遍历手机号,生成一个由0和1组成的11位字符串,1表示靓号,0不为靓号
3、在HTML中循环手机号,根据下标给数字添加类名light,即高亮
JS代码
javascript">getBeautifulPhone (phoneNum) {
// 正则规则
var regexArrs = [
{
regex: /(123|234|345|456|567|678|789|987|876|765|654|543|432|321){2}/,
type: '双顺子'
},
{
regex: /(\d)\1{2,}/,
type: 'AAA'
},
{
regex: /(\d{3,4})\1/,
type: 'ABCDABCD'
},
{
regex: /12345|23456|34567|45678|56789|98765|87654|76543|65342|54321|78910/,
type: '事业靓号'
},
{
regex: /(\d)\1(\d)\2/,
type: 'AABB'
},
{
regex: /(\d)(\d)\1\2/,
type: 'ABAB'
},
{
regex: /1234|2345|3456|4567|5678|6789|9876|8765|7654|6543|5432|4321/,
type: '发达靓号'
},
{
regex: /123|234|345|456|567|678|789|987|876|756|645|534|432|321/,
type: '发达靓号'
},
{
regex: /1314|520|521/,
type: '天长地久'
},
{
regex: /(?:168|369|68|69|89|96)$/,
type: '发达靓号'
},
{
regex: /(\d).*?\1.*?\1.*?\1.*?\1/,
type: '发达靓号',
replacer: (e, t) => {
return e.split('').map((e) => {
return e === t[1] ? 1 : 0
}).join('')
}
}
]
phoneNum = String(phoneNum)
var phoneColors = '00000000000'
var phoneType = ''
for (var index = 0; index < regexArrs.length; index++) {
var item = regexArrs[index]
var regex = item.regex
var type = item.type
var replacer = item.replacer
var isMatched = phoneNum.match(regex)
if (isMatched) {
if (replacer) {
phoneColors = replacer(phoneNum, isMatched)
} else {
phoneColors = new Array(11).fill(0).map((num, i) => {
return isMatched.index <= i && i < isMatched.index + isMatched[0].length ? 1 : 0
}).join('')
}
phoneType = type
break
}
}
return { phoneNum, phoneColors, phoneType }
}
this.phoneInfo = this.getBeautifulPhone(17688888280)
// {phoneNum: '17688888280', phoneColors: '00011111000', phoneType: '发达靓号'}
HTML代码
javascript"><div class='phone'>
// 高亮的添加类名light
<span
v-for="(num, i) in phoneInfo.phoneNums"
:key="i"
:class="{light: phoneInfo.phoneColors[i] == 1}">
{{num}}
</span>
</div>
CSS代码
javascript">.light{
color: red;
}





