时间:2022-04-14
文章目录
- 报错情况
- 报错原因
- 解决办法
- 2、如果报错Expected 'v-bind:key' directive to use the variables which are defined by the 'v-for' directive.
- 报错原因
- 解决办法
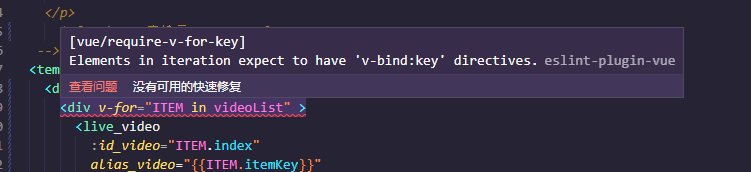
报错情况

报错原因
迭代中的[vue/require-v-for-key]元素希望有“v-bind:key”指令
解决办法
在后面加上 :key = "item.index"
2、如果报错Expected ‘v-bind:key’ directive to use the variables which are defined by the ‘v-for’ directive.
报错原因
应使用“v-bind:key”指令来使用“v-for”指令定义的变量。
解决办法
错误写法
javascript"><div v-for="ITEM in videoList" :key="index">
正确写法
javascript"><div v-for="ITEM in videoList" :key="item.index">
参考文章:
1、
https://blog.csdn.net/Da_Xiong000/article/details/118809433?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164990103516781683998471%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=164990103516781683998471&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2allfirst_rank_ecpm_v1~rank_v31_ecpm-1-118809433.142v7pc_search_result_control_group,157v4control&utm_term=v-for%E8%BF%AD%E4%BB%A3%E4%B8%AD%E7%9A%84%E5%85%83%E7%B4%A0%E5%B8%8C%E6%9C%9B%E6%9C%89%E2%80%9Cv-bind%3Akey%E2%80%9D%E6%8C%87%E4%BB%A4&spm=1018.2226.3001.4187
2、
https://blog.csdn.net/u013017173/article/details/108367958?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164990126116780274163394%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=164990126116780274163394&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2allfirst_rank_ecpm_v1~rank_v31_ecpm-1-108367958.142v7pc_search_result_control_group,157v4control&utm_term=v-for%E9%A2%84%E6%9C%9F%E7%9A%84%E2%80%9Cv-bind%3Akey%E2%80%9D%E6%8C%87%E4%BB%A4%E4%BD%BF%E7%94%A8%E2%80%9Cv-for%E2%80%9D%E6%8C%87%E4%BB%A4%E5%AE%9A%E4%B9%89%E7%9A%84%E5%8F%98%E9%87%8F%E3%80%82&spm=1018.2226.3001.4187