文章目录
- 原因
- 特点
- Passsive mixed content
- Active mixed content
- 解决
原因
当一个https的网站,发出了http的请求,就会出现以下的情况。
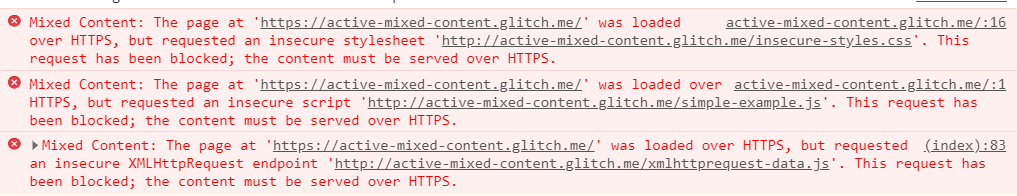
谷歌浏览器中
The page at 'https://active-mixed-content.glitch.me/' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint 'http://active-mixed-content.glitch.me/xmlhttprequest-data.js'. This request has been blocked; the content must be served over HTTPS
火狐中
已阻止载入混合活动内容“http://active-mixed-content.glitch.me/insecure-styles.css”
特点
Passsive mixed content
值得注意的是,未必所有的mixed content都会加载失败,对于以下的资源,仍旧是可以成功加载的。
这些资源包括:
- 图片
- 视频
- 音频
如下图:这些资源虽然是mixed content,但仍旧可以成功加载,只不过抛出了警告。

以上的资源称为passive mixed content,可以简单的理解为仅仅用于展示的资源,这些资源出现安全问题的风险比较低。所以浏览器允许这些资源显示。但值得注意的是,虽然资源被加载了,但浏览器将不再展示https锁的标识。
Active mixed content
相比而言,active mixed content,则是很危险的mixed content,比如一个脚本文件被中间人劫持,可能导致用户提交表单数据中的关键信息的泄露。所以这些资源是不被允许加载的。
这种类型的资源包含:
- <script>
- <link>
- <iframe>
- XMLHttpRequest
- fetch 请求
- <object>

解决
遇到这个问题,我们需要通过升级http的请求到https,保证资源可以被加载。
在引用外部资源文件的时候,可以通过//来代替https://或者http://:
<!-- 使用以下的方式 -->
<script src="//cdn.domain.com/your-file.js"></script>
<!-- 而不是 -->
<script src="http://cdn.domain.com/your-file.js"></script>
<!-- 或者 -->
<script src="https://cdn.domain.com/your-file.js"></script>
//会自动根据当前页面协议来决定自身加载所使用的协议。进而保证当前加载的资源文件不出现mixed content。

![压缩[SCOI2007]](https://images2015.cnblogs.com/blog/1200537/201707/1200537-20170715144434009-1349237126.png)