axios-retry可以让一个失败的网络请求再次自动发送n(自定义)次数
安装
npm install axios-retry
引入
import axiosRetry from 'axios-retry';
使用
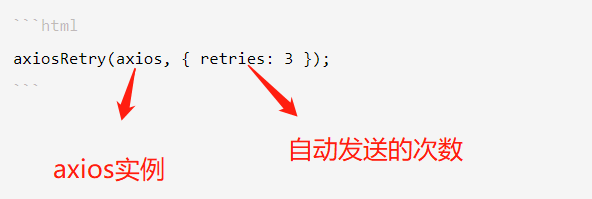
axiosRetry(axios, { retries: 3 });


图片来自:https://juejin.cn/post/7053471988752318472
axios-retry可以让一个失败的网络请求再次自动发送n(自定义)次数
安装
npm install axios-retry
引入
import axiosRetry from 'axios-retry';
使用
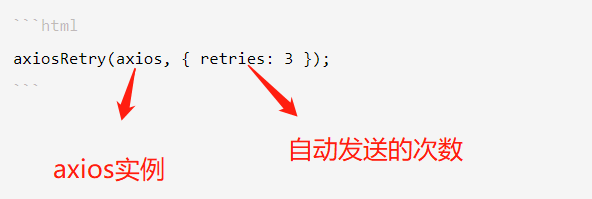
axiosRetry(axios, { retries: 3 });


图片来自:https://juejin.cn/post/7053471988752318472