修复轮播效果的Bug
在我们的日常生活中,经常能看到许多轮播图,例如一些网站、广告、宣传这些,通过简单的学习和老师讲解,知道轮播图的时候因为用的是click(),比如我们所看到的只有五张图片,却使用7张来 轮播,这是为了实现无缝轮播,达到更好的视觉效果。今天就解决一下编写轮播切换时候遇到的一个bug。
…图片只在container中,所以需要限定其宽度和高度并且使用 overflow: hidden
,将其余的图片隐藏起来(屏幕可视区域显示完整的一张图片)

正常情况下切换到下一张图片

然而当屏幕可视区域尺寸发生变化时,top的值会受到hidden值的影响,从而产生了一个Bug(如 下图曾学习的案例效果所示)

当改变屏幕可视区域高度时,点击下滑按钮(或滚动页面)时,图片不能完整切换,出现混乱现象

首先声明一个变量:var index = 1;//记录当前所在屏数
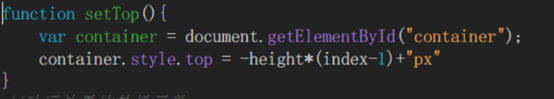
然后设置元素的高度函数

根据屏幕可视区域的top值就等于 -height(index-1)
当显示第一屏的时候,index=1,所有top为 0px;
当显示第二屏的时候,index=2,所有top为 -height px;
设置setpot:

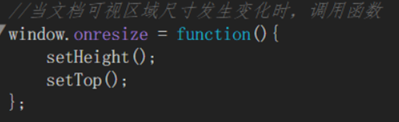
然后再调用函数

从而实现无缝轮播,改变浏览器可视区域的时候,高度会随之变化,修复轮播混乱等现象,达到理想的视觉效果