js">downloadFile() {
var content = JSON.parse(sessionStorage.getItem('content'))
var ind = content.filter(item => {
return item.id === this.offlineIds * 1
})
let uri = 'data:text/csv;charset=utf-8,\ufeff' + encodeURIComponent(this.contentJson) //this.contentJson下载的内容
//通过创建a标签实现
let link = document.createElement("a")
link.href = uri;
//对下载的文件命名
link.download = ind[0].name + '.json'
document.body.appendChild(link)
link.click()
document.body.removeChild(link)
}
算法
tcp/ip
检测点
python教程
单例模式
Arduino基础与进阶
intellij-idea
PCB
xcode
就业管理系统
计算机毕业设计选题
系统错误
程序员人生
池化
静态网页作业
STL
高校失物招领系统
webGL
双指针
DDD
点击下载文件
相关文章
将后端返回数据中/n和/r转换成<br/>和nbsp
var content res.rs.replace(/\r/g,  )
content content.replace(/\n/g, <br/>)
this.formatVal content
element UI 中时间控件只能选大于当前的时间
<el-date-pickerv-model"ruleFormSecond.transactionTime"type"date":disabled"dis"style"width:217px;":picker-options"pickerOptions"placeholder"选择大于当前时间的时间">
</el-date-picker>pic…
在element ui 转换表格中时间
common.js文件
export function formatDate(str, fmt YYYY-MM-DD hh:mm:ss) {if (!str) return return getFormatDate(new Date(str), fmt)
}//引入这个文件
import { formatDate } from /utils/common
data() {return {//进行注册formatDate}}template中石油
<el-table-…
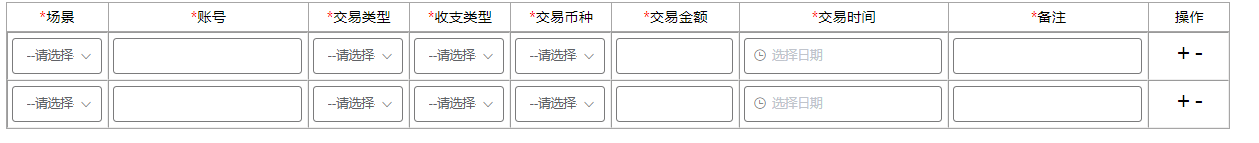
动态添加表格中下拉框
父级页面
<div class"threePart"><ul><li style"width:114px"><span style"color:red;">*</span>场景</li><li style"width:222px"><span style"color:red;">*</span&…
vue下载静态的模板
在组件文件中代码
export function downloadByA({ url, name temp }) {// 生成一个a元素const a document.createElement(a)// 创建一个单击事件const event new MouseEvent(click)// 设置图片名称a.download name// 如果跳转页面,则在其他页面跳转a.target _…