❶ 密码输入时的小眼睛
javascript">// 核心思路:密码框和文本框的转换:即input的type属性的转换——password和text
// 另一个就是flag的使用,不必多说
❷ 切换背景
javascript">// 核心思路: 修改body的backgroundImage属性
document.body.style.backgroundImage = 'url(' + this.src + ')'; // 注意如何选出body;等号右边是拼接的字符串
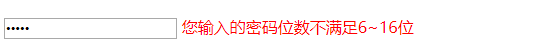
❸ 输入提示与判断

.wrong {
color: red;
background-image: url(wrong.png);
}
.right {
color: green;
background-image: url(right.png);
}
<div class="register">
<input type="password" class="myInput">
<p class="msg">请输入6~16位的密码</p>
</div>
<script>javascript">
var myInput = document.querySelector('.myInput');
var msg = document.querySelector('.msg');
myInput.onblur = function() {
if (this.value.length < 6 || this.value.length > 16) {
msg.className = 'msg wrong';
msg.innerHTML = '您输入的密码位数不满足6~16位';
} else {
msg.className = 'msg right';
msg.innerHTML = '密码满足要求';
}
}
</script>
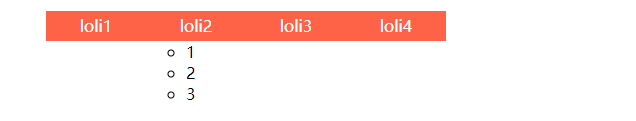
❹ tab栏切换(点击)(★☆★)

<div class="nav-top">
<ul>
<li class="selected">按钮1</li> <!-- 默认选中项 -->
<li>按钮2</li>
<li>按钮3</li>
<li>按钮4</li>
<li>按钮5</li>
</ul>
</div>
<div class="nav-content">
<div class="part" style="display: block;">模块1</div> <!-- css中把所有part设置为display:none; 这里利用了行内样式权重高的知识点 -->
<div class="part">模块2</div>
<div class="part">模块3</div>
<div class="part">模块4</div>
<div class="part">模块5</div>
</div>
<script>javascript">
// 两个功能模块1:导航栏按钮;内容显示
var navLists = document.querySelector('.nav-top').querySelectorAll('li');
var partList = document.querySelector('.nav-content').querySelectorAll('.part');
// 给导航栏设置index属性,以便于内容的下标对应
for (var i = 0; i < navLists.length; i++) {
navLists[i].setAttribute('data-index', i);
}
for (var i = 0; i < navLists.length; i++) {
navLists[i].onclick = function() {
// 按钮排他性
for (var i = 0; i < navLists.length; i++) { // "干掉所有人"
navLists[i].className = '';
}
this.className = 'selected'; // "留下我自己"
// 显示内容排他性
for (var i = 0; i < partList.length; i++) { // "干掉所有人"
partList[i].style.display = 'none';
}
partList[this.getAttribute('data-index')].style.display = 'block'; // "留下我自己"
}
}
</script>
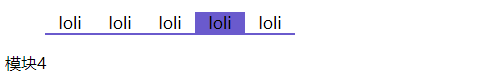
❹ 隐藏下拉菜单(★☆★)

<ul class="nav">
<li>
<a href="#">loli</a>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</li>
<li>
<!-- ... -->
</li>
</ul>
<script>javascript">
var list = document.querySelector('.nav').children; // list是导航栏的所有孩子li(此时显示出的只有a标签)
for (var i = 0; i < list.length; i++) {
list[i].onmouseover = function() {
this.children[1].style.display = 'block'; // 光标聚焦,li的第二个孩子,也就是ul显示
}
list[i].onmouseout = function() {
this.children[1].style.display = 'none'; // 光标脱离,li的第二个孩子,也就是ul隐藏
}
}
// 其实这里用到了一个小细节:li的第二个孩子(ul),在display:none时,光标聚焦是忽视它的(相当于完全没有)
</script>
/*
关于css多说几句。这是我的css写法:
大的li只设置左浮动就可以; a中设置block,宽,高,背景颜色等,撑开每个li;
接下来什么都不用管,因为在html中隐藏的ul>li结构直接就是标准流,即a标签的下方,不用我们多操心
*/
❺ 发布留言板
<!-- 核心思路:点击按钮后,动态创建一个li,添加到ul里 -->
<!-- 创建li的同时,把文本域的内容(value)通过li.innerHTML赋给li -->
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布</button>
<ul></ul>
<script>javascript">
// 获取元素
var text = document.querySelector('textarea');
var btn = document.querySelector('button');
var ul = document.querySelector('ul');
// 注册事件
btn.onclick = function() {
if (text.value == '') { // 如果留言为空,弹出alert
alert('您没有输入内容');
return false;
} else {
// 创建元素节点
var li = document.createElement('li');
li.innerHTML = text.value; // innerHTML是可读可写的;注意这里的li是对象名而不是标签名了
// 添加元素
ul.insertBefore(li, ul.children[0]) // 留言每次都发到最前面
}
}
</script>
❻ 发布留言板2(可删除留言)

javascript">// 上面代码中else的内容扩展为:
// 创建元素节点
var li = document.createElement('li');
li.innerHTML = text.value + "<a href='javascript:;'>删除</a>"; // javascript:void(0)和javascript:;的效果一样,即禁用该链接
// 添加元素
ul.insertBefore(li, ul.children[0]) // 留言每次都发到最前面
// 删除留言
var dels = document.querySelectorAll('a');
for (var i = 0; i < dels.length; i++) {
dels[i].onclick = function() {
ul.removeChild(this.parentNode); // 关键:此时的this是某个a的对象,触发后直接删除整个父亲
}
}
// 这个获取元素和for循环注册事件的操作,必须和添加a的操作在同一作用域内 —— 保证dels能获取到全部的a
❼ 动态表格

<table cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>javascript">
// 模拟从数据库获取的数据
var datas = [{
name: 'loli1',
subject: 'Java',
score: 99
}, {
name: 'loli2',
subject: 'Java',
score: 93
}, {
name: 'loli1',
subject: 'Java',
score: 88
}];
// 往tbody里创建行
var tbody = document.querySelector('tbody');
for (var i = 0; i < datas.length; i++) {
// 创建行
var tr = document.createElement('tr');
tbody.appendChild(tr);
// 行里创建单元格
for (var k in datas[i]) {
var td = document.createElement('td');
td.innerHTML = datas[i][k];
tr.appendChild(td);
}
// 补上最后的"删除"键单元格
var td = document.createElement('td');
td.innerHTML = '<a href="javascript:;">删除</a>';
tr.appendChild(td);
}
// 控制删除
var delList = document.querySelectorAll('a');
for (var i = 0; i < delList.length; i++) {
delList[i].onclick = function() {
tbody.removeChild(this.parentNode.parentNode);
}
}
</script>
☀ Loli & JS
♫ Suki