嵌入式硬件
apache
排序算法
Pull APP
红黑树
文学
子图
AppCube
Hudi
iVX低代码平台
UGUI
wireshark
网上书城
前置++和后置++
一卡通数据分析
qt布局管理器
keras
orcad
因果AI
网上购书系统
相关文章
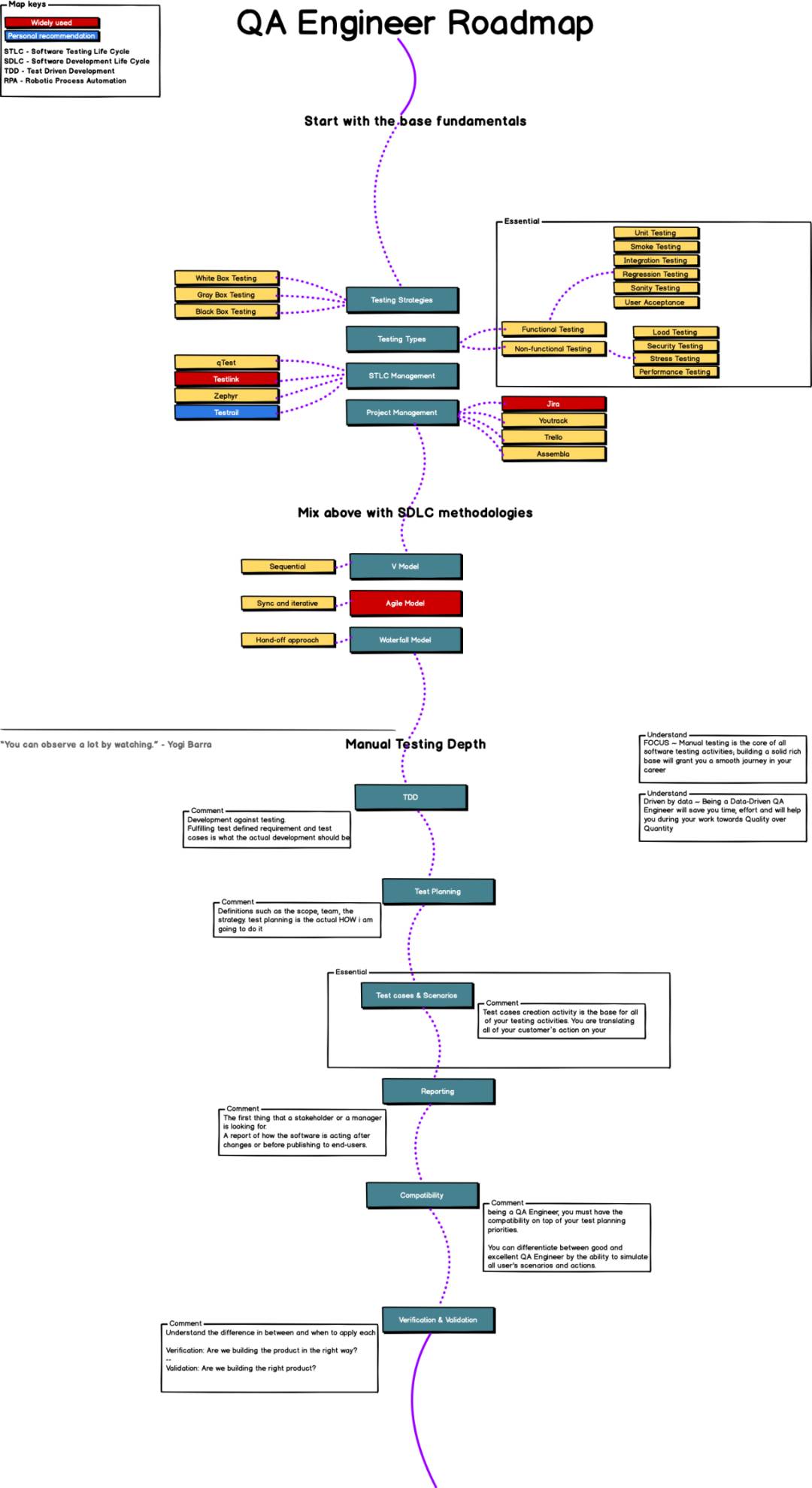
初级测试工程师的成长之道—from github
今天在github上看到一份测试大佬的成长之路图谱,不敢独享,在这里给大家汇报一下。
基本概念
首先明确几个基本概念 STLT: Software Testing Life Cycle 软件测试生命周期 SDLC:Software Develop Life Cycle 软件开发生命周期 TDD: Test Driven Devel…
sklearn聚类模型评估代码_sklearn之模型评估指标总结归纳
机器学习模型评估以下方法,sklearn中都在sklearn.metrics类下,务必记住哪些指标适合分类,那些适合回归,不能混着用分类的模型大多是Classifier结尾,回归是Regression分类模型accuracy_score(准确率得分)是模型分类正确…
vue webpack转vite遇到的问题以及解决方案
最近公司的项目越做越大,每次启动一下就要花费一两分钟,为了更长时间摸鱼,于是决定转vite
直接引用大神的小工具:wp2vite
即使用完了还是会发现很多小问题:
1. 导入一个文件夹下的多个文件时, 在vite里面require是不…
5年经验测试人浅尝新领域,持续集成在智能驾驶项目中的应用
不知不觉,2022年第一季度就过完了,作为智能驾驶领域的一枚软件测试人员,在部门做自动化有小一年时间了,从早前的懵懂无知,到现在稍稍清晰,也还在谨慎的前进着,很庆幸能够从事自动驾驶相关的测试…
JQuery给元素绑定事件
给a标签绑定点击事件 < a class“some”> < /a> $(’.some’).each(function(i) { $(this).click(function() { // 输入你的代码 }) })
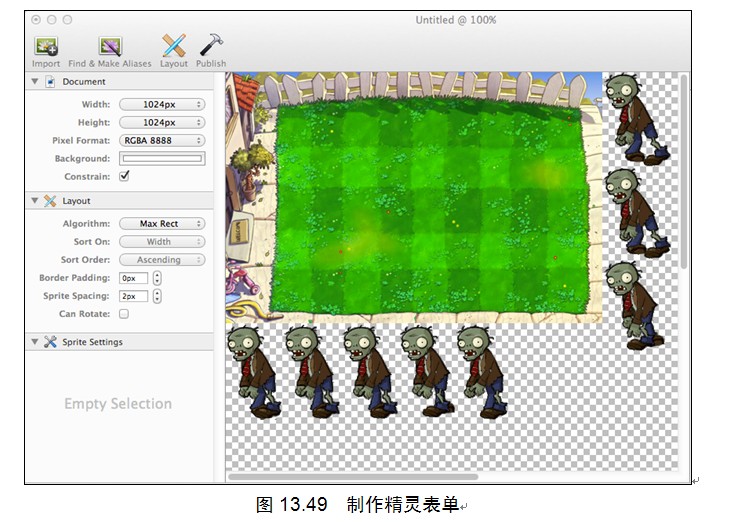
java 2d 动画_来源于 一般讨论 分类 疯狂ios讲义之cocos2d中的动画
cocos2d中的动画在每一个游戏当中,都有很多各种各样的动画效果,比如街头霸王中的旋风腿,植物大战僵尸中豌豆的扭动、僵尸的走路、***动作等,虽然简单的移动动作也可以实现这些功能,但是这样看上去非常的笨拙和不真实。…
学习前端的第405天,渲染优化进化史
文章目录前言一、渲染进化史二、各板块介绍1.SSR(2005年之前)2.CSR(2005年)3.SSR(2012年)前言
首屏优化或者项目优化是面试必考的一题,服务端渲染又是优化里面的十分重要的
一、渲染进化史
SSR(2005年之前) > CSR(2005年) > SSR(2012年) > ESR(2020年) …
招个25k的测试开发工程师,我又面试了100+人,未果…
我个人由于是半路出家的测试,所以对于测试职业发展,一直不敢发表意见。这么多年来,也一直偷偷地野蛮生长,从一个小测试,到测试leader,到测试经理,再到现在又回归到高级测试。直到现在࿰…