bat替换脚本
Robert Ames commented on my previous post suggesting replacing the Home button with my little site search bookmarklet. I didn't even know this was possible, but I found it pretty cool, so I just had to try.
罗伯特·艾姆斯( Robert Ames )在我的上一篇文章中发表了评论,建议用我的小型站点搜索书签代替“主页”按钮。 我什至不知道这是可能的,但是我发现它很酷,所以我不得不尝试。
浏览器 (x-browser)
I tried this in Firefox/Mac and IE/Windows and it works just fine.
我在Firefox / Mac和IE / Windows中尝试过此方法,但效果很好。
好的,那是什么? (ok, what is it?)
Well, the idea is simple: when setting the homepage in your browser, instead of providing an http://... URL, you can use the javascript:... pseudo-protocol. So for example you can type:
好吧,这个想法很简单:在浏览器中设置首页时,可以使用javascript:...伪协议来代替提供http:// ... URL,而无需使用http:// ... URL。 因此,例如,您可以输入:
javascript:alert(document.title)
And then every time you hit the Home button in the browser, an alert with the page title will pop up. How cool is that!
然后,每次在浏览器中单击“主页”按钮时,都会弹出带有页面标题的警报。 多么酷啊!
Naturally, you can replace the simple javascript with any sophisticated bookmarklet of your choosing (hint, hint)
自然地,您可以用您选择的任何复杂的bookmarklet( hint , hint )替换简单的javascript。
如何 (how-to)
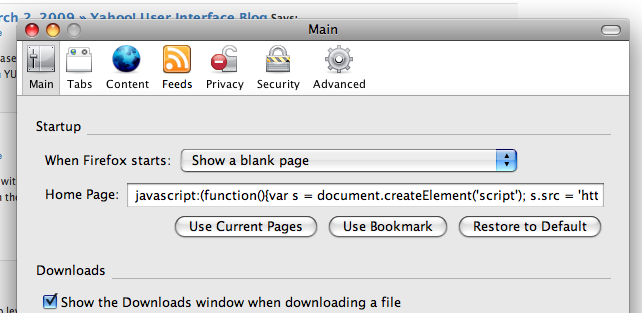
In Firefox on the Mac you go Firefox / Preferences. On Windows: Tools / Options. Then in the Main tab, you type/paste the bookmarklet code.
在Mac上的Firefox中,您可以进入Firefox /偏好设置。 在Windows上:工具/选项。 然后在“主要”选项卡中,键入/粘贴小书签代码。
 javascript bookmarklet in Firefox" style="outline: none;" />
javascript bookmarklet in Firefox" style="outline: none;" />
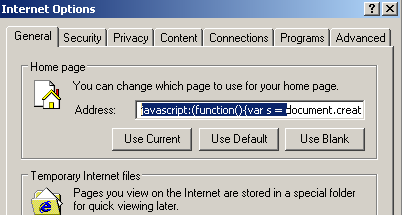
For IE/Windows go Tools / Internet Options and select the General tab
对于IE / Windows,请转到“工具” /“ Internet选项”,然后选择“常规”选项卡
 javascript bookmarklet" width="402" height="215" style="outline: none;" />
javascript bookmarklet" width="402" height="215" style="outline: none;" />
Tell your friends about this post on Facebook and Twitter
在Facebook和Twitter上告诉您的朋友有关此帖子的信息
翻译自: https://www.phpied.com/replace-the-home-button-with-a-script/
bat替换脚本