firebug 控制
Update: A better version of what I was trying to do is here. It works around the cross-domain permission problems in IE by not loading a page in the frame, but putting there the actual content.
更新:这里是我尝试做的更好的版本。 通过不在框架中加载页面,而是在其中放置实际内容,可以解决IE中的跨域权限问题。
Firebug - no words to describe how cool it is, really. After the recent new release (1.0. beta) the number of features is overwhelming. I for one can't live anymore without it, seriously.
萤火虫-实在没话可说。 在最近的新版本(1.0。beta)之后,功能的数量已不堪重负。 认真地,我不能再没有它了。
One of the things I noticed on the website is the ability to use the Firebug console in other browsers than Firefox. I don't know if this existed before version 1.0 but if it did, it was the best kept secret. I am so addicted to the console in Firefox, I use it all the time to tweak a few things here and there when I'm working on a page. Recently I was looking for something similar for IE, but couldn't find it. Lo and behold, it was right under my nose.
我在网站上注意到的一件事是能够在除Firefox之外的其他浏览器中使用Firebug控制台。 我不知道它在1.0版之前是否存在,但是如果存在,那是最好的秘密。 我对Firefox的控制台非常着迷,当我在页面上工作时,我会一直使用它来调整一些地方。 最近,我正在为IE寻找类似的东西,但找不到它。 瞧,那是在我的鼻子下面。
So, here's the page that describes how to use Firebug in IE (and others). Basically you unzip the Firebug Lite files somewhere on your server and then you include firebug.js in your pages. But why stop there? And isn't it possible to avoid including this script on every page (and forgetting to remove once you're done, or removing it prematurelly since a page, just like a painting, is never really finished). Bookmarklets to the rescue!
因此,这是描述如何在IE(及其他)中使用Firebug的页面。 基本上,您将Firebug Lite文件解压缩到服务器上的某个位置,然后在页面中包含firebug.js。 但是为什么要停在那里? 并且不可能避免在每个页面上都包含此脚本(并且一旦完成就忘记删除该脚本,或者因为一个页面就像一幅画从未真正完成过而过早地删除它)。 书签解救!
I wanted to host the Firebug files on my hard-drive and then use a javascript dynamic include to load firebug.js via a bookmarklet. This way I would be able to load the firebug console every time I want it, on any page. Unfortunatelly IE's security policy won't allow it. Then?
我想将Firebug文件托管在我的硬盘上,然后使用javascript动态包含通过书签加载firebug.js。 这样,我便可以在任何页面上随时加载Firebug控制台。 不幸的是,IE的安全策略不允许这样做。 然后?
解 (Solution)
The solution I came up with is:
我想出的解决方案是:
- you copy the Firebug Lite files somewhere on your server 您将Firebug Lite文件复制到服务器上的某个位置
- you call a bookmarklet that will load firebug.js您调用将加载firebug.js的小书签
- you hit F12 and you have a console!您按下F12键,就拥有一个控制台!
This procedure has to be repeated for every domain you're working on, because of the security policy that won't allow cross-domain frame scripting. You can have one copy for your http://localhost and one for every domain. To ease the creation of bookmarklets that load firebug.js, I came up with a Firebug bookmarklet generator.
由于安全策略不允许跨域框架脚本编写,因此必须针对您正在使用的每个域重复执行此过程。 您可以为http:// localhost提供一个副本,为每个域提供一个副本。 为了简化创建加载firebug.js的小书签的过程,我提出了一个Firebug小书签生成器。
在行动 (In action)
I copied Firebug Lite files (get the .zip) on this server (phpied.com), they are here.
我在此服务器(phpied.com)上复制了Firebug Lite文件(获取.zip),它们在这里。
I (and you can try the same) generate a bookmarklet, using the bookmarklet tool
我(您可以尝试相同的方法)使用小书签工具生成小书签
- Add the generated bookmarklet to the favorites将生成的书签添加到收藏夹
- Go to any page on phpied.com转到phpied.com上的任何页面
- Click the new favorite点击新的收藏夹
- Hit F12 to show/hide the console点击F12以显示/隐藏控制台
Here's how (a readable version of) the generated code looks like:
生成的代码(的可读版本)如下所示:
javascript:(function(){
var firebug_js = document.createElement('script');
firebug_js.setAttribute('type', 'text/javascript');
firebug_js.src = 'http%3A//www.phpied.com/files/firebug/firebug.js';
document.getElementsByTagName('head')[0].appendChild(firebug_js);
firebug_js.onreadystatechange = function () {
if (firebug_js.readyState == 'complete') {
console.open()
}
}
})()
控制台的较小改进 (Minor improvement to the console)
The Firebug Lite console executes the code you type, but doesn't show it again when you use the up/down arrows, the way it does in Firefox. So I added this feature (copying from myself), you can replace the firebug.js you download with my version.
Firebug Lite控制台执行您键入的代码,但是当您使用向上/向下箭头时不会再次显示该代码,在Firefox中是一样的。 因此,我添加了此功能(从我自己复制),可以用我的版本替换下载的firebug.js。
还没卖? (Not sold yet?)
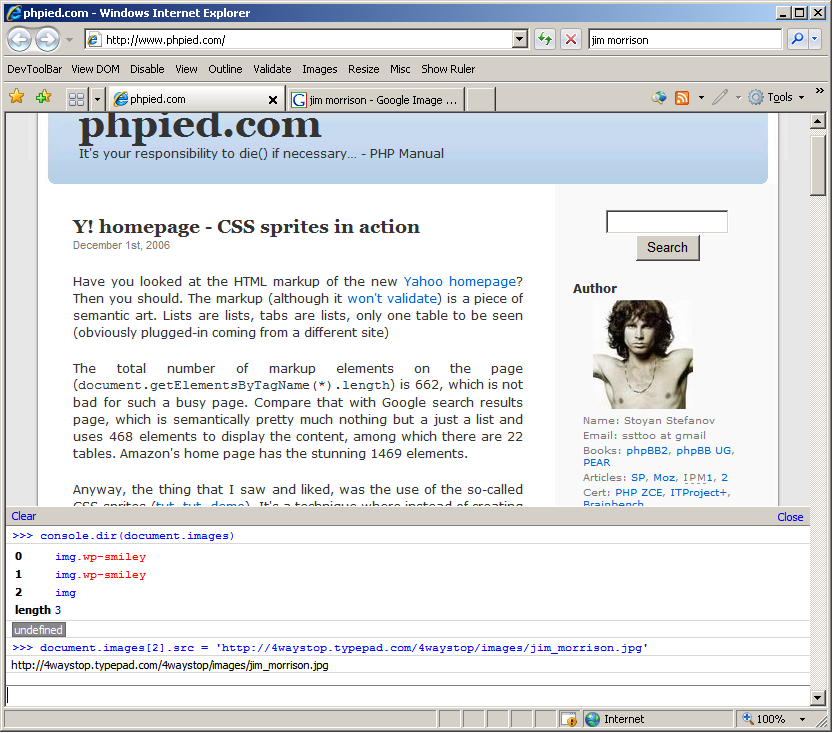
Here's a screenshot of the console in action, I used it to change my photo on the homepage.
这是运行中的控制台的屏幕截图,我用它来更改主页上的照片。

请继续 (Go ahead, please)
I strongly encourage everyone to try this out. Firebug is a beautiful thing and using even a bit of it in IE is great.
我强烈鼓励大家尝试一下。 Firebug是一件美丽的事情,即使在IE中使用它也很棒。
Tell your friends about this post on Facebook and Twitter
在Facebook和Twitter上告诉您的朋友有关此帖子的信息
翻译自: https://www.phpied.com/firebug-console-for-ie/
firebug 控制