debug po 失败
So I was flipping through recent slides from Steve Souders and came across a reference to a nice post from Pat Meenan explaining how he setup blackhole.webpagetest.org and how you can edit your hosts file to send third party scripts to the black hole simulating a firewall-blocked or down third party and the effect on your site. (whew, long sentence)
因此,我浏览了史蒂夫·索德斯( Steve Souders)的最新幻灯片,并偶然发现了Pat Meenan的一篇不错的文章,其中介绍了他如何设置blackhole.webpagetest.org,以及如何编辑主机文件以将第三方脚本发送到黑洞,从而模拟了防火墙阻止或关闭的第三方以及对您的网站的影响。 (长句子)
I thought to would be nice to make that easier and have people see (and demonstrate to bosses and clients) how damaging frontend SPOF (Single Point Of Failure) can be. A browser extension maybe. A Chrome extension, because I've never made one. The idea marinated undisturbed for a few days and last night all of a sudden I got to work.
我认为这样做很容易,并且让人们看到(并向老板和客户演示)前端SPOF(单点故障)有多严重。 可能是浏览器扩展。 Chrome扩展程序,因为我从来没有做过。 这个想法几天没受到干扰,昨晚突然间我开始工作。
May I present you...
我可以告诉你...

Now available at the Chrome web store.
现在可以在Chrome网上商店中购买。
3PO? (3PO?)
3PO = 3rd Party Optimization
3PO =第三方优化
I find it amusing, hope you do too
我觉得很有趣,希望你也能这样做
#失败?(#fail?)
Well, yeah. What happens to your site when a 3rd party goes down? Does it still work?
好吧,是的当第三方失败时,您的网站会怎样? 它仍然有效吗?
Is it true that your site is only down when it's down? Or it's down when:
难道您的网站仅在关闭时才关闭? 或者在以下情况下失败:
It's down or Facbeook is down or Google is down or Twitter is blocked in your office or code.jquery.com is down ...and so on and so on.
它关闭了,或者Facbeook关闭了,或者Google关闭了,或者您的办公室中的Twitter被阻止了,或者code.jquery.com关闭了……等等。
This extension helps you check what happens with a click of button.
此扩展程序可帮助您检查单击按钮后会发生什么。
3PO#fail会做什么 (What 3PO#fail does)
Very simple: it's looking for scripts from a list of suspects (api.google.com, platform.twitter.com, etc) and redirects them to blackhole.webpagetest.com
非常简单:它从可疑列表(api.google.com,platform.twitter.com等)中查找脚本,并将其重定向到blackhole.webpagetest.com
The current list of 3rd parties:
当前的第三方列表:
var urls = [
'*://ajax.googleapis.com/*',
'*://apis.google.com/*',
'*://*.google-analytics.com/*',
'*://connect.facebook.net/*',
'*://platform.twitter.com/*',
'*://code.jquery.com/*',
'*://platform.linkedin.com/*',
'*://*.disqus.com/*'
];
怎么样? (How?)
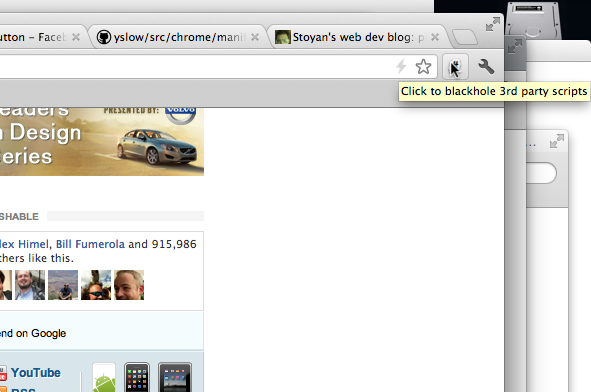
Install the extension. Load your page. Or mashable.com for example. Then this happens:
安装扩展。 加载页面。 或mashable.com例如。 然后发生这种情况:

It's a button with # on it. Click it. It turns red.
这是一个带有#的按钮。 点击它。 变成红色。

The extension now listens to script requests made to one of the suspect domains.
现在,该扩展程序侦听对可疑域之一发出的脚本请求。
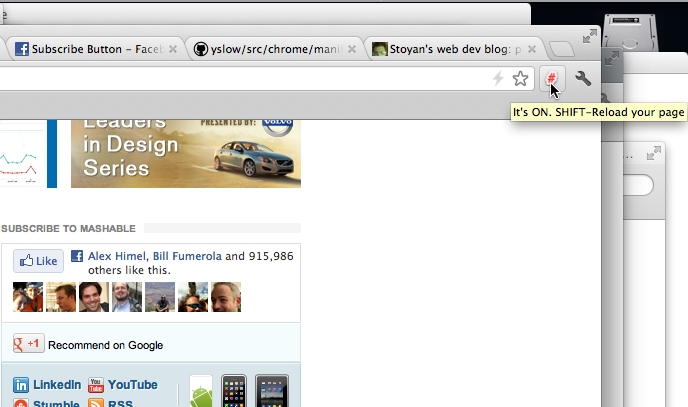
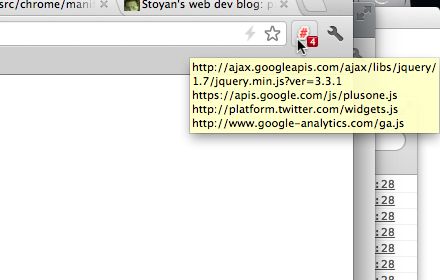
Now shift-reload the page. If a 3rd party script is found, it's redirected to the black hole and then a counter appears.
现在,移位并重新加载页面。 如果找到了第三方脚本,它将被重定向到黑洞,然后出现一个计数器。

Observe whether or not the page is usable when a third party is down. Enjoy and demo to your boss. Tell them: sites do go down, companies ban social networking sites, and btw what do you think will happen when you visit China and load our site?
观察第三方停机时页面是否可用。 享受并向老板演示。 告诉他们:网站确实关闭了,公司禁止了社交网站,请问当您访问中国并加载我们的网站时会发生什么?
If you're looking for a page to try, go to mashable or business insider or, ironically, test the extension's page in Chrome web store. Turns out they include Google+'s button synchronously.
如果您要查找的页面可以尝试使用,请访问mashable或Business Insider,或者具有讽刺意味的是,在Chrome网上应用店中测试扩展程序的页面。 事实证明,它们同步包含Google+的按钮。
欺骗 (Dupe)
Here come the LOLz. I blasted this extension out to Steve Souders and back he came with: doh, Pat Meenan also did a Chrome extension to do just this.
LOLz来了。 我向史蒂夫·索德斯(Steve Souders)爆出了这个扩展程序,然后他回来了。
Bwahaha. What? You snooze, you miss a whole new tool by Pat Meenan himself.
哇哈哈哈什么? 打sn睡,您会错过Pat Meenan自己的全新工具。
Here's Pat's extension: SPOF-O-Matic. Try it, use it. It looks more thought out than mine definitely. And there's more code. Maybe Pat spend more time than a night on it. Or maybe he didn't, he's an amazing hacker and half! I mean, uh, webpagetest, hello!
这是Pat的扩展名: SPOF-O-Matic 。 试试看,使用它。 它看起来比我的考虑要深。 还有更多代码。 也许Pat在这上面花了一个晚上以上的时间。 也许他没有,他是一个了不起的黑客,一半! 我的意思是,嗯,webpagetest,你好!
I'll definitely "borrow" his list of 3rd parties which has more entries than mine.
我一定会“借用”他的第三党名单,该党的名单比我的多。
Oh well, you live, you learn (to write Chrome extensions)
哦,好的,您生活中,您在学习(编写Chrome扩展程序)
Chrome扩展程序 (Chrome extensions)
Creating a Chrome extension was a first for me and was mostly frictionless. Well documented, plenty of samples (try to browse the samples in the repository, because downloading ZIP files is too many clicks). Debugging the extension in the same web inspector is a big plus! Overall I think it's easier to write a Chrome extension than a FF one. Although the last I checked, FF has improved a lot.
创建Chrome扩展程序对我来说是第一次,而且几乎没有任何困难。 详细记录的示例很多(尝试浏览存储库中的示例,因为下载ZIP文件的点击次数过多)。 在同一个Web检查器中调试扩展是一大优势! 总的来说,我认为写Chrome扩展比FF更容易。 尽管我检查了最后一个,但FF有了很大的改进。
Now for the nitpicks.
现在为nitpicks。
The API is sometimes irritating. I mean things like
该API有时会令人讨厌。 我的意思是
setTitle({title: "My title"});
or
要么
setBadgeText({text: "My text"});
Doplicating title, title, title is annoying. Sometimes it's title, sometimes text, or path or name. Method name appears short but in fact you have to remember one more thing - a property name in a config object. Sounds more like setTitleWithTitle(title) which is just as ridiculous (and popular in Obj-C it seems). Anyway.
复制标题,标题,标题很烦人。 有时是标题,有时是文本,或者是路径或名称。 方法名称看起来很短,但实际上您还必须记住一件事-配置对象中的属性名称。 听起来更像setTitleWithTitle(title),这同样荒谬(似乎在Obj-C中很流行)。 无论如何。
The web store asks you for 5 bucks to register and submit an extension. Credit card and all. I didn't like that.
该网上商店要求您支付5美元以注册并提交扩展。 信用卡和所有。 我不喜欢那样
My extension was held for a review which doesn't always happen. The help section says 2-3 business days, but it turned out to be only hours for me. Got a nice email saying the extension is approved and also an explanation why it was held for review. Nice touch.
我的扩展名被保留以进行审核,但这种审核并不总是会发生。 帮助部分说需要2-3个工作日,但事实证明对我来说只有几个小时。 收到一封不错的电子邮件,指出该扩展程序已获批准,并说明了为什么对其进行审核。 很好
码(Code)
The code is here: https://github.com/stoyan/3PO-fail. There's not a lot of it. A manifest file and an script that listens to specific URLs and request types in a onBeforeRequest event.
代码在这里: https : //github.com/stoyan/3PO-fail 。 没有很多。 清单文件和脚本,用于侦听onBeforeRequest事件中的特定URL和请求类型。
Stripping away UI stuff here's all there is to it.
剥离UI内容就可以了。
Callback function which redirects the request:
回调函数重定向请求:
function failer(info) {
console.log(info.url); // test
return {
redirectUrl: 'https://blackhole.webpagetest.org'
};
}
There's no logic here because the API allows you to let the browser do request inspection and filtering for you. Here all you do is return an object with a redirectUrl property.
这里没有逻辑,因为API允许您让浏览器为您请求检查和过滤。 在这里,您要做的就是返回一个带有redirectUrl属性的对象。
And how do you setup your callback to be invoked?
以及如何设置要调用的回调?
chrome.webRequest.onBeforeRequest.addListener(
failer,
{
urls: urls,
types: ['script']
},
["blocking"]
);
You specify your callback to be invoked only for script requests and only those that match a URL in the url array (see above)
您指定仅对脚本请求以及仅与url数组中的url匹配的脚本请求调用的回调(请参见上文)
SPOF的终结 (The end to the SPOF)
All you have to do is load third party scripts synchronously. See here the BFF function for an example. Yet, so many sites are not doing it. There's a need for people to understand this problem. Let's call it demand for advocacy. And now there's supply of 2 brand new tools that make it in-you-face obvious what the damaging effects are.
您要做的就是同步加载第三方脚本。 有关示例,请参见此处的BFF函数。 但是,很多站点都没有这样做。 人们需要理解这个问题。 我们称其为倡导需求。 现在,提供了2种全新的工具,这些工具可以使您面对面的破坏效果显而易见。
随机 (Random)
I went over some of the pages that Steve has listed in his calendar blog post: Business Insider and O'Reilly. O'Reilly is better now and it uses my BFF script (nice, 'scuse me there's something in my eye). Business Insider is almost there. The social stuff is async now, but code.jquery.com is still a SPOF. Funny enough they have a blocking script tag pointing to twitter, but it has a class "post-load". So a script kicks in before this tag and replaces it with async loading. I wonder: why the trouble and not just go async to begin with?
我浏览了史蒂夫在他的日历博客文章中列出的一些页面:Business Insider和O'Reilly。 O'Reilly现在更好了,它使用了我的BFF脚本(很好,“打扰我,我的眼睛有些东西)。 Business Insider即将到来。 社交内容现在是异步的,但是code.jquery.com仍然是SPOF。 有趣的是,他们有一个指向twitter的阻止脚本标签,但是它有一个“ post-load”类。 因此,脚本会在该标签之前插入,并用异步加载替换它。 我想知道:为什么麻烦而不是一开始就不同步?
Tell your friends about this post on Facebook and Twitter
在Facebook和Twitter上告诉您的朋友有关此帖子的信息
翻译自: https://www.phpied.com/3po-fail/
debug po 失败