<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符转化</title>
</head>
<body>
<input type="text" id="out" >
<script>
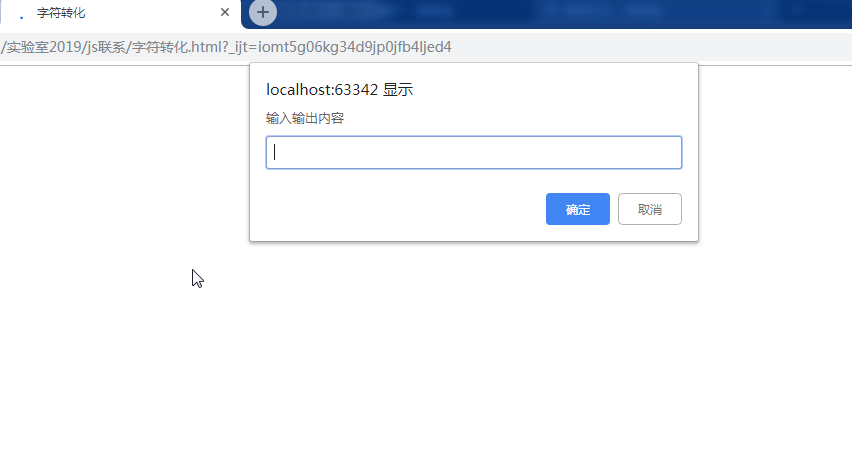
var input=prompt('输入输出内容');
var input1=input.trim();
alert(input1);
document.getElementById(out).innerText=function () {
input1.trim()
}
</script>
</body>
</html>