在日常开发中,手势和事件无处不在,比如在 Flutter 应用中点击一个点赞按钮,长按弹出 BottomSheet 和商品列表的滑动等等都存在事件传递和手势识别,Flutter 内部是如何确定哪个控件响应了事件,事件是如何在控件之间传递的,包括像 Tap 和 DoubleTap 等手势是如何区分的。为了回答以上的问题,我们接下来深入探索 Flutter 手势的原理。
手势原理
事件分发
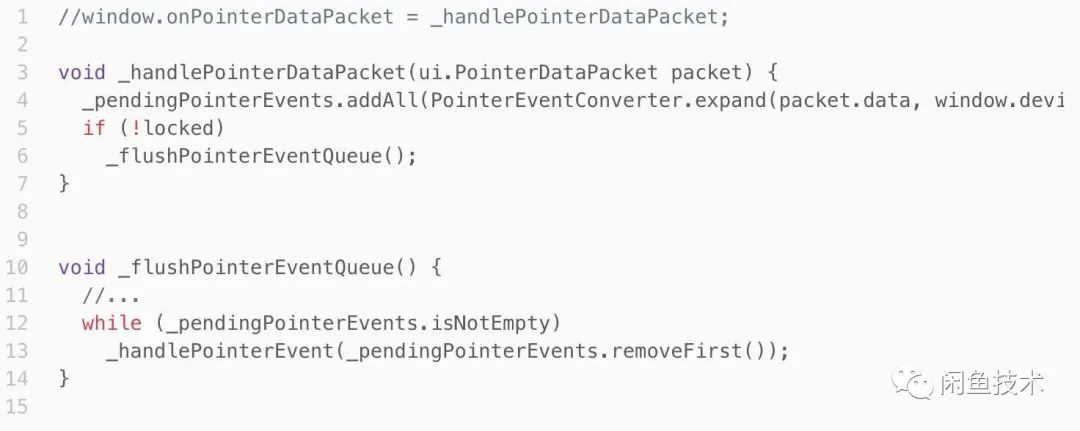
Flutter 中的事件是从 Window.onPointerDataPacket 的回调中获取的,将原始事件转化成 PointerEvent 加入到待处理的事件队列中,然后逐个处理队列中的 PointerEvent。

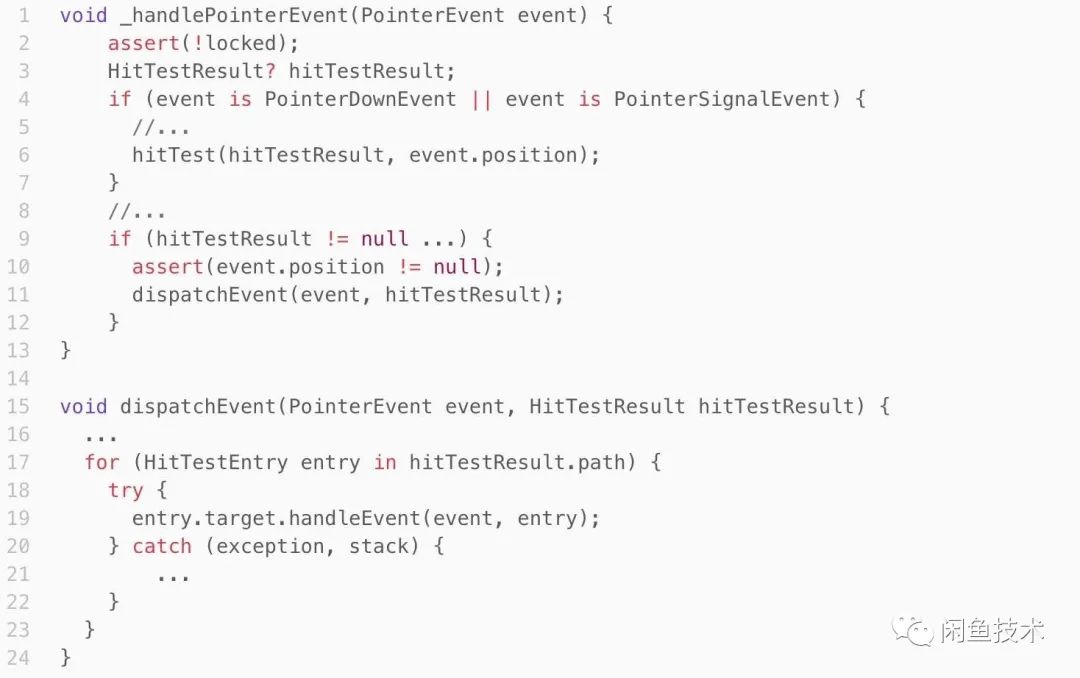
其中 _handlePointerEvent 将生成 HitTestResult 将所有的命中测试结果存在 _path (HitTestResult 中的一个命中测试对象的集合),最后遍历 HitTestResult 的 _path 进行事件分发。

命中测试
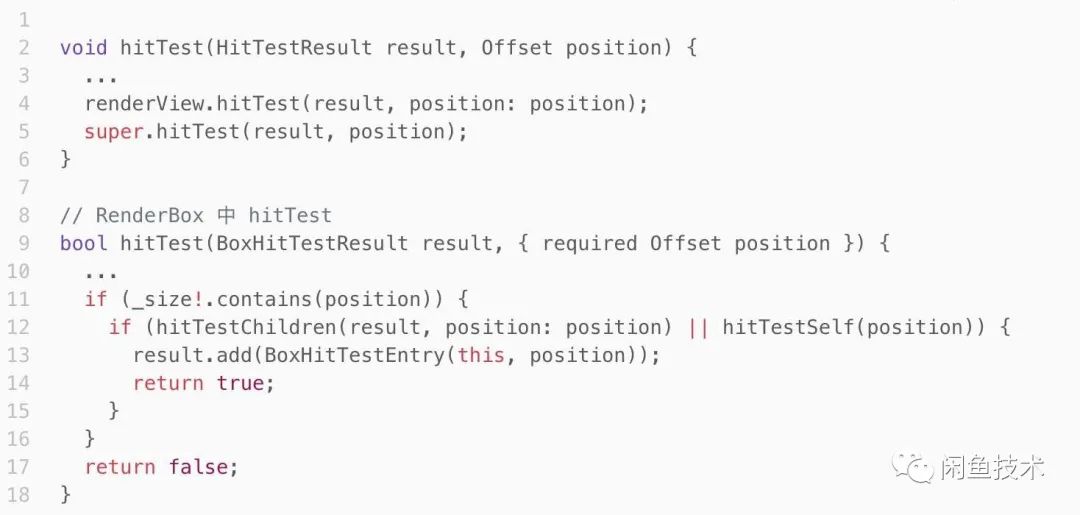
那么 HitTestResult 是如何收集这些命中测试结果的呢,与 Native 的 HitTest 类似,Flutter 中也是不断在遍历(调用 HitTest)child 判断 point 和 child 的大小比较直到找到最深一个 child 也就是离我们最近的一个 RenderBox。如果把 Widget 的结构理解成树的结构,那么 _path 中 entry 的顺序正好是从叶子节点往根节点回溯的顺序。

手势识别
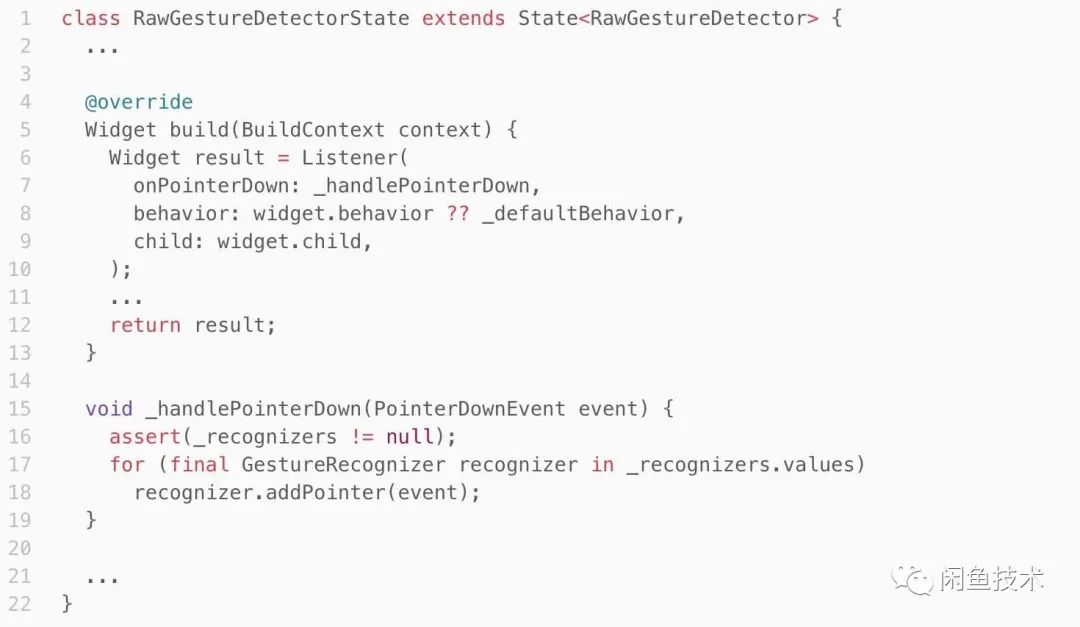
了解了 Flutter 的事件分发与命中测试,接下来我们看看手势是如何识别。在 Flutter 提供了一个封装各种手势监听的 Widget —— GestureDetector,其内部实现了各种手势识别器和其回调,然后传给 RawGestureDetector 。在 RawGestureDetector 里监听了 PointerDownEvent 事件,并遍历所有识别器并调用 addPointer 方法。

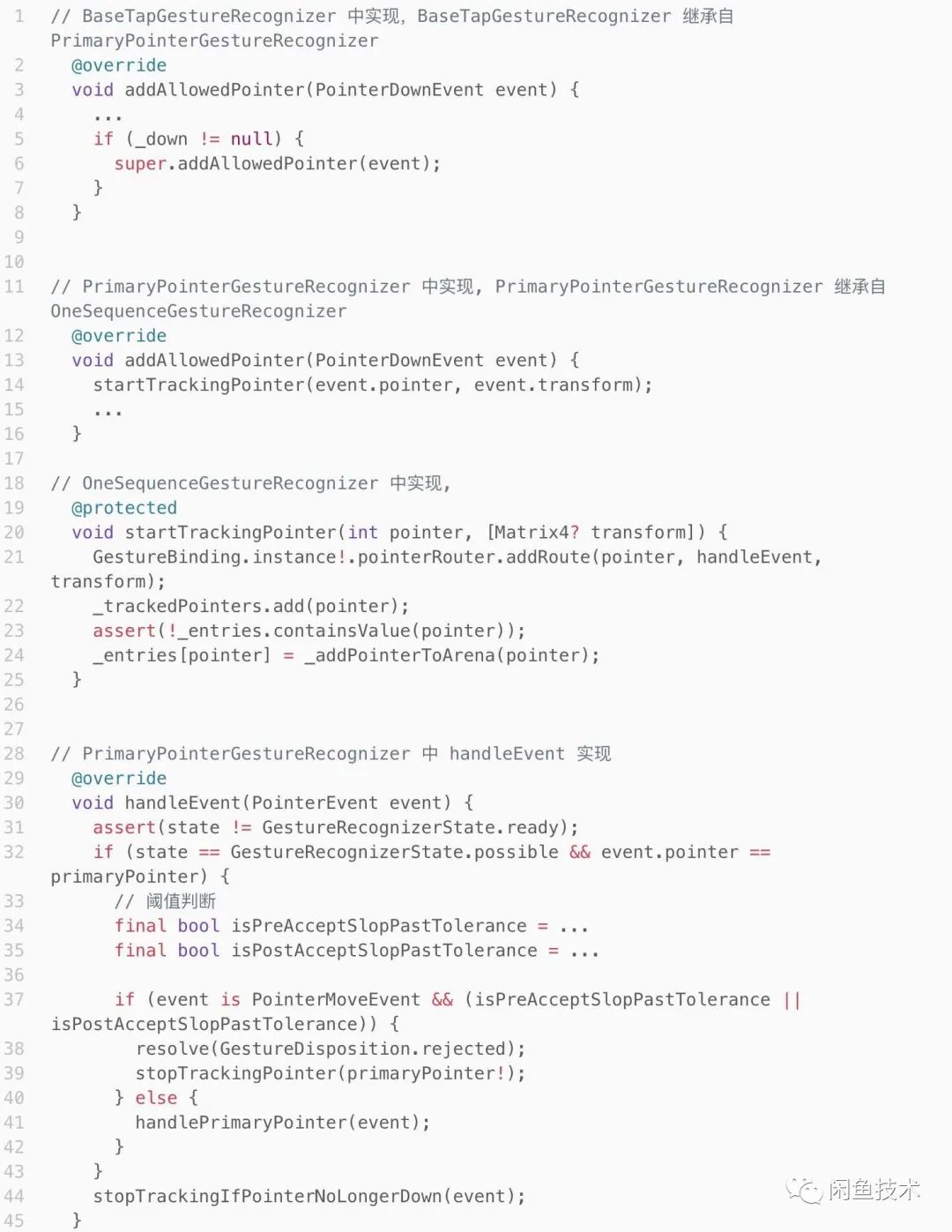
我们以最简单的识别器 TapGestureRecognizer 为例,先了解 addPointer 的实现中做了哪些事情,最终调用 startTrackingPointer 方法,在事件路由里注册 handleEvent,并将其加入到竞争场(后面会讲手势竞争)中。当事件分发时根据 pointer 调用对应的 handleEvent 方法。在 handleEvent 方法实现中判断 pointer 的移动距离是否超过阈值,这个阈值的默认大小是 18 个像素点。如果超过这个阈值将拒绝事件并停止事件追踪。反之调用 TapGestureRecognizer 识别器实现的 handlePrimaryPointer,最终处理监听的回调。

手势竞争
当我们同时使用多种手势时会产生冲突,为了解决这个问题,Flutter 引入了 GestureArena(手势竞争场)的概念。在处理多种手势时把这些手势加入到竞争场中,胜出的手势会继续响应接下来的事件。在手势竞争场中胜出者遵循两个规律:
•在竞争场中只存在一个手势识别器时,它将胜出。
•当有一个手势识别器胜出,那么其他的都将失败。
举个例子,在一个 Widget 上同时监听 Horizontal 和 Vertical 手势时,当手指按下的时候两者都会进入手势竞争场,当用户手指在水平方向上移动一定距离,Horizontal 手势将胜出并响应事件。相同的,用户手指在垂直方向上移动 Vertical 手势胜出。
小结
上面分析了在 Flutter 中从事件分发到手势识别的原理,其中以 TapGestureRecognizer 为例介绍了手势识别,除了此以外还有 ScaleGestureRecognizer,PanGestureRecognizer 等等,识别这些手势的原理基本相同,重写 handleEvent 实现各自具体手势判断。接下来具体介绍在实际项目中遇到的手势冲突问题以及解决方案。
案例分析
近期团队正在优化图片浏览器的用户体验。我们与 UED 共同梳理了实现一个图片浏览器所包含的功能点:
点击关闭图片
支持左右滑动切换图片
支持双击放大
长按唤起更多操作 ... ...
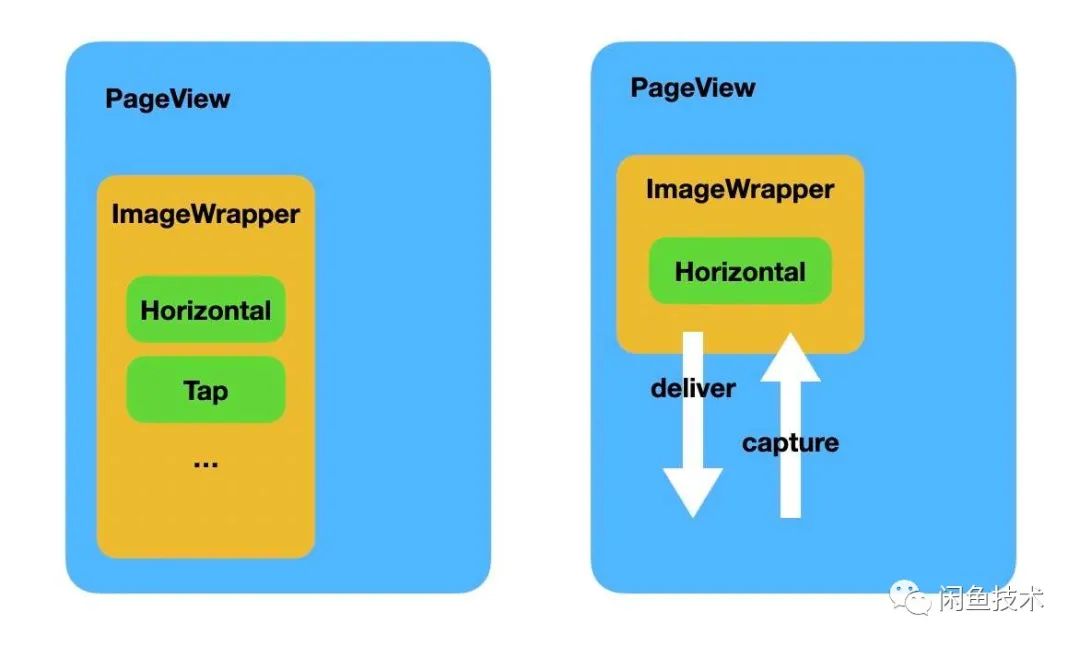
从上面的功能点分析之后,我们采用 Flutter 的系统控件 PageView 作为图片浏览器的基础组件,在其基础之上扩展出图片放大、双击和长按等手势。所以组件的框架图如下所示:

在 PageView 的 ItemView 使用 ImageWrapper 封装之后接管 ItemView 的手势来处理自定义的手势,比如缩放 ScaleGestureRecognizer 和 TapGestureRecognizer 等等。从上面的框架图看,基于系统控件 PageView 的框架分层比较简单,尽可能利用系统控件原有的功能,即能减少实现复杂逻辑的实现,同时也避免了在多种系统和设备上的兼容性问题。在这个过程中也遇到一些手势冲突的问题。
图片放大滚动与 PageView 滑动的冲突
分析冲突原因:在 ImageWrapper 中使用 ScaleGestureRecognizer 追踪缩放事件。PageView 是在 Scrollable 的基础上实现的,Scrollable 则是利用 HorizontalDragGestureRecognizer 追踪水平拖拽事件来实现滑动。Scale 和 HorizontalDrag 同时存在必然会发生竞争,因为在水平滑动时 HorizontalDrag 手势胜出,图片无法滚动直接滑到下一页。通过上面的分析,我们需要解决两个问题:
•图片支持滚动
•图片滚动到边界时滑到下一页
一个简单的想法是在图片放大时禁止 PageView 滑动(PageView 的 physics 设置为 NeverScrollableScrollPhysics),当放大图片滚动到边界时允许 PageView 滑动下一页。该方案在实现之后,发现滚动到边界时与 PageView 滑动到下一页两者衔接的体验并不流畅。
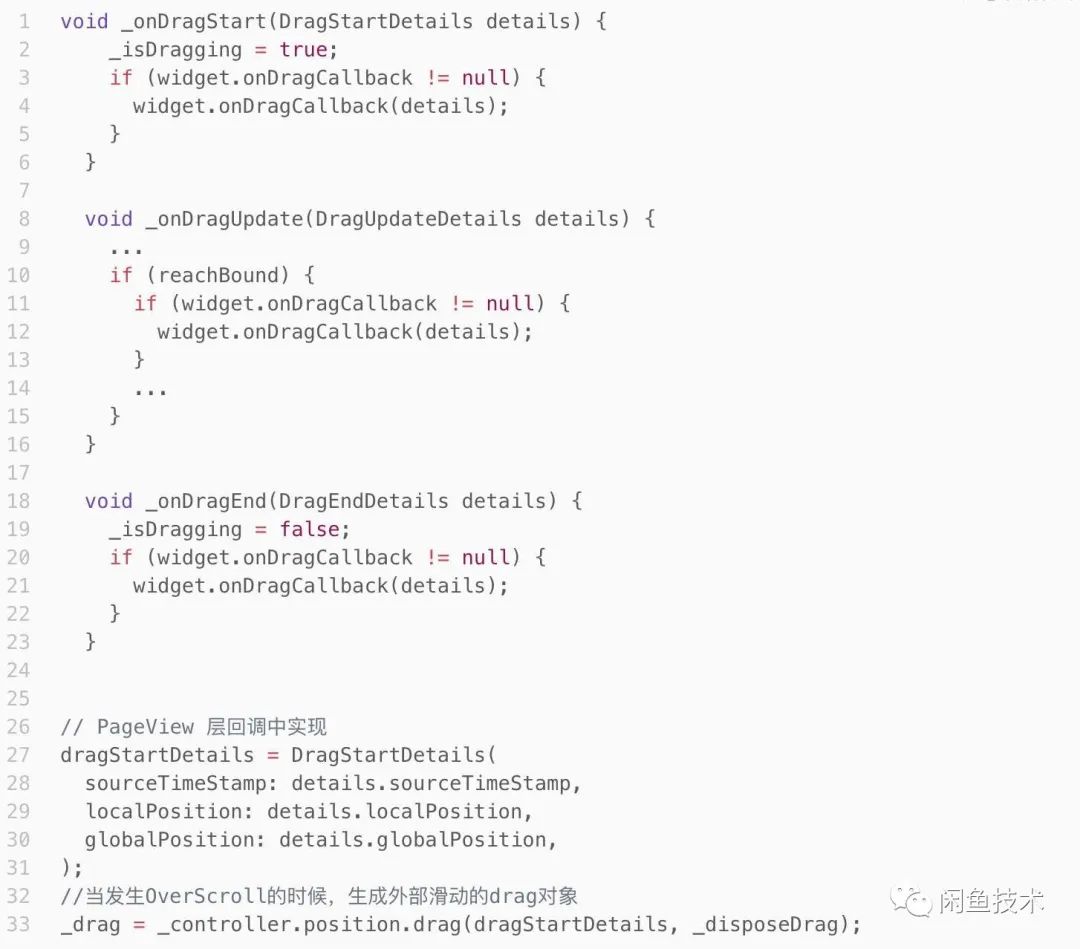
从上面对 PageView 的源码分析,在 ImageWrapper 中实现 HorizontalDragGestureRecognizer 手势拦截了 PageView 内部的水平拖拽手势,图片放大时通过 Scale 手势回调计算位置(图片移动),当图片移动到边界时,将手势描述(DragStartDetails)传给外部的 PageView,在回调中 PageController 的 ScrollPosition 生成一个 Drag,紧接着 DragUpdateDetails 用于 drag 对象的更新。需要注意在手势事件结束时需要调用 drag.end 保持手势事件的完整性。这种方法较完美的解决了上面冲突的问题,并且通过 Flutter 自身提供的方法实现,在 HorizontalDrag 手势结束时 PageController 会处理这部分滑动的动画。

Scale 手势与 HorizontalDrag 手势的冲突
在极端的情况下,双指不同时接触到屏幕,并且至少有一根手指是横向移动,图片缩放和位置会出现异常。通过上面的竞争分析,在其中一根手指出现横向滑动的时,HorizontalDrag 在竞争中胜出,此处图片的位置会被 HorizontalDrag 手势的回调改变(图片浏览器 ImageWrapper 实现是在 Scale 和 HorizontalDrag 手势回调中协同控制图片的缩放和位移)。
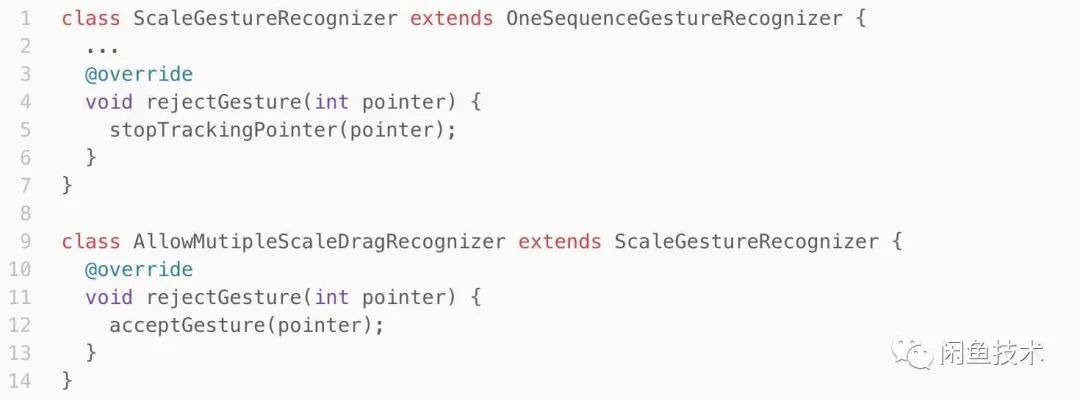
由于两个手势在以上的情况下会互相切换导致异常。首先将 Scale 和 HorizontalDrag 两个手势的职责划分清楚,HorizontalDrag 的回调处理图片滚动到边界时将 Drag 事件抛出给 PageView 的 PageController 处理;Scale 的回调只处理缩放和除边界以外的位移。划分清职责之后,让两个手势同时存在那么就不存在竞争胜出者的切换的问题,那么图片缩放和位置会也就不会出现异常。通过继承 ScaleGestureRecognizer 重写 rejectGesture 方法强制让 Scale 手势生效。从 GestureArena 的源码分析,rejectGesture 方法只在竞争结束之后收尾处理调用的,所以不会影响竞争场的竞争。并且重写 rejectGesture 方法之后可以继续追踪事件(ScaleGestureRecognizer 中 rejectGesture 实现是停止事件追踪)。

小结
解决完上面两个比较棘手的冲突问题,图片浏览器组件的雏形也有了。由于篇幅原因,很多实现的细节没有一一列举,比如如何去计算边界,图片移动距离计算等等。在解决上面的问题也花费一定的时间,在解决问题没有思路可能要回归到问题本身,拆解问题,再逐个突破。好在 Flutter 是开源的,我们可以通过源码找到问题解决的思路和方法。希望以上的解决方案能帮助到开发者,提供解决问题的思路。
展望
图片浏览器想要更好体验接下来还需要对交互细节和临界状态处理更加细致。比如在图片放大之后滚动支持一定的加速度;图片放大之后滚动到边缘时增加阻尼等等。要想极致的用户体验,这几个内容都是我们将来可能要探索的方向。