文章目录
字符串的特性
字符串的不可变性:
字符串里面的值不可改变,即使里面的内容改变了,但并不是之前的字符串,而是地址改变了,重新在内存当中开辟了新的空间,指向随之改变,所以循环拼接字符串的开销很大。
常用的几个函数
1,☆indexOf 返回字符所在位置
indexOf(‘字符’) 返回字符所在的位置,如果不存在,则返回-1
indexOf(‘字符’ ,位置) 从那个位置开始往下查找
2,lastindexOf 从后往前查找,但是返回的索引号没变化,还是顺序
3,☆charAt(索引号) 返回所在位置的字符
用法一般是 str.charAt(index) 返回index位置的字符
4,charCodeAt(index)返回指定位置index索引号的ASCII码
能判断用户按下了哪个键
5,str[index]获取指定位置的字符,H5新加,跟charAt相同
案例:
1,在字符串当中找出元素出现的位置和次数
实现思想:
用到 indexOf(‘元素’,位置)
indexOf(‘元素’)
如果有,返回所在位置,没有则返回-1
先找出第一个字符出现的位置,标记为index;
循环查找该字符后续出现的所有位置,用indexOf(x,index+1),从第index+1位开始查找;
判断条件:只要index不等于-1即可,就是后续的所有截出来的字符串中只要存在该字符,就会一直查找下去;
统计出现次数,定义num开始计数即可。
代码:
// 根据字符串找出元素出现位置和次数
// indexOf('字符', 出现位置)
var str1 = 'aboefoqxyozzopot';
var index = str1.indexOf('o');
console.log('字符串为' + str1);
var num = 0;
console.log('出现位置是:');
while (index !== -1) {
console.log(index);
index = str1.indexOf('o', index + 1);
num++;
}
console.log('出现次数为:' + num);
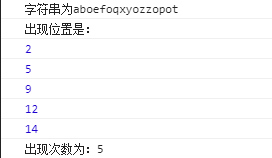
结果:

2,统计字符串中出现最多元素的字符与次数
实现思想:
charAt(index) 返回索引号位置的字符;
for in 循环 当中
k 属性名;
obj[k] 属性值;
使用对象来存储字符串中出现的所有字符跟字符出现的次数;
刚好能对应对象中的属性和属性值;
需要特别注意的是:
chars 是每次循环获取到字符串的单个字符,即
str2.charAt(位置) 返回的是字符;
而且,obj[chars] 存储的自然而然就是属性值,即字符出现的次数;
开始字符出现的次数是0,但还没有给obj[chars]赋值,所以它现在还是undefined,因此不能在if判断条件中obj[chars] !== 0;
该字符第二次出现后,前一次在if判断中执行else语句把obj[chars]赋值为1,不再是undefined,此时执行if中的语句,进行自增。达到把所有字符以及字符出现的次数压入对象中的目的。
最后使用for in 循环遍历数组,输出出现次数最多的字符以及次数;
在外部定义一个max初始化为0,空字符char;
在循环中,把每个属性值都与max比较,大则覆盖max,最后把其属性名(即字符)输出来即可;
代码:
测试验证代码
//返回字符串出现最多的字符,并统计次数
//charAt(index) 返回指定位置的字符,index是索引号
var str2 = 'aboefoqxyozzopot';
console.log('字符串为' + str2);
console.log(str2.charAt(1));
// console.log(str .1);
var obj2 = {};
//用对象存储
for (var i = 0; i < str2.length; i++) {
var chars = str2.charAt(i); //得到字符串的每一个字符
//obj2[chars] 是字符串对应的属性值
// if循环判断,每个字符对应的属性值是否为0,如果是0,则初始化为1
// 如果不是0,又出现了一次字符,则数值+1
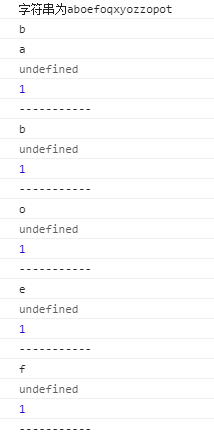
console.log(chars);
console.log(obj2[chars]);
if (obj2[chars]) { //判断条件不能为obj2[chars] !== 0,因为此时的obj2[chars]等于undefined
obj2[chars]++;
} else {
obj2[chars] = 1;
}
console.log(obj2[chars]);
console.log('-----------');
}
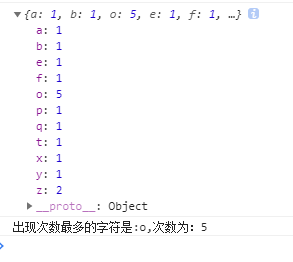
console.log(obj2);
/* {a: 1, b: 1, o: 5, e: 1, f: 1, …}*/
//for in 循环输出
var max = 0;
var char = '';
for (var k in obj2) {
//k是属性名,obj2[k]是属性值
if (obj2[k] > max) {
max = obj2[k];
char = k;
}
}
console.log('出现次数最多的字符是:' + char + ',次数为:' + max);
第一轮全部把各种字符添加进对象中

第二轮对已有的字符进行自增


实现代码
//返回字符串出现最多的字符,并统计次数
//charAt(index) 返回指定位置的字符,index是索引号
var str2 = 'aboefoqxyozzopot';
var obj2 = {};
for (var i = 0; i < str2.length; i++) {
var chars = str2.charAt(i); //得到字符串的每一个字符
//obj2[chars] 是字符串对应的属性值
// if判断,每个字符对应的属性值是否为0,如果是0,则初始化为1
// 如果不是0,又出现了一次字符,则数值+1
if (obj2[chars]) { //判断条件不能为obj2[chars] !== 0,因为此时的obj2[chars]等于undefined
obj2[chars]++;
} else {
obj2[chars] = 1;
}
}
console.log(obj2);
//for in 循环输出 遍历对象
var max = 0;
var char = '';
for (var k in obj2) {
//k是属性名,obj2[k]是属性值
if (obj2[k] > max) {
max = obj2[k];
char = k;
}
}
console.log('出现次数最多的字符是:' + char + ',次数为:' + max);
截图: