linux
css
功能测试
DEFI
F469
分享
ATECLOUD
模板
rockchip
nexus
harbor
通识
CLIP
保险
语义分割
heartbeating
netty
大模型
安卓app
光纤传感器
前端js-----DOM之节点操作(增删改)
相关文章
前端js-----DOM事件高级
事件高级:
注册事件有两种方式,第一个是传统方式;第二个是方法监听注册的方式。 addEventListener(); 特点为:同一个元素同一个事件可以注册多个监听器。其参数有三个,第一个参数为type:事件类型字符串&am…
前端js-----DOM事件高级(阻止默认行为事件冒泡)
有时候我们不需要一些默认行为,这时我们需要阻止默认行为:代码如下
a.onclick function(e){
//e.preventDefault();//适用普通浏览器
//e.returnValue;//ie 6 , 7, 8
return false;//无兼容,(仅限于传统注册方式,但r…
前端js-----动态生成表格(节点操作)
针对DOM节点操作,该案例效果图如下(代码量不多,就没有结构与行为相分离): 原生js实现(注释里面解释了做法):
<!DOCTYPE html>
<html><head><meta charset&quo…
前端js-----购物车加减事件(全选和全不选)
原生js(效果图如下): 代码(html、css、js没有分离):
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title></title><style type"text/css&q…
前端js-----手风琴(jQuery)
运用jQuery效果(功能如下): 代码(链式编程):
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content&quo…
前端js-----购物车全功能(jQuery)
效果图: HTML&&CSS:
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title&g…
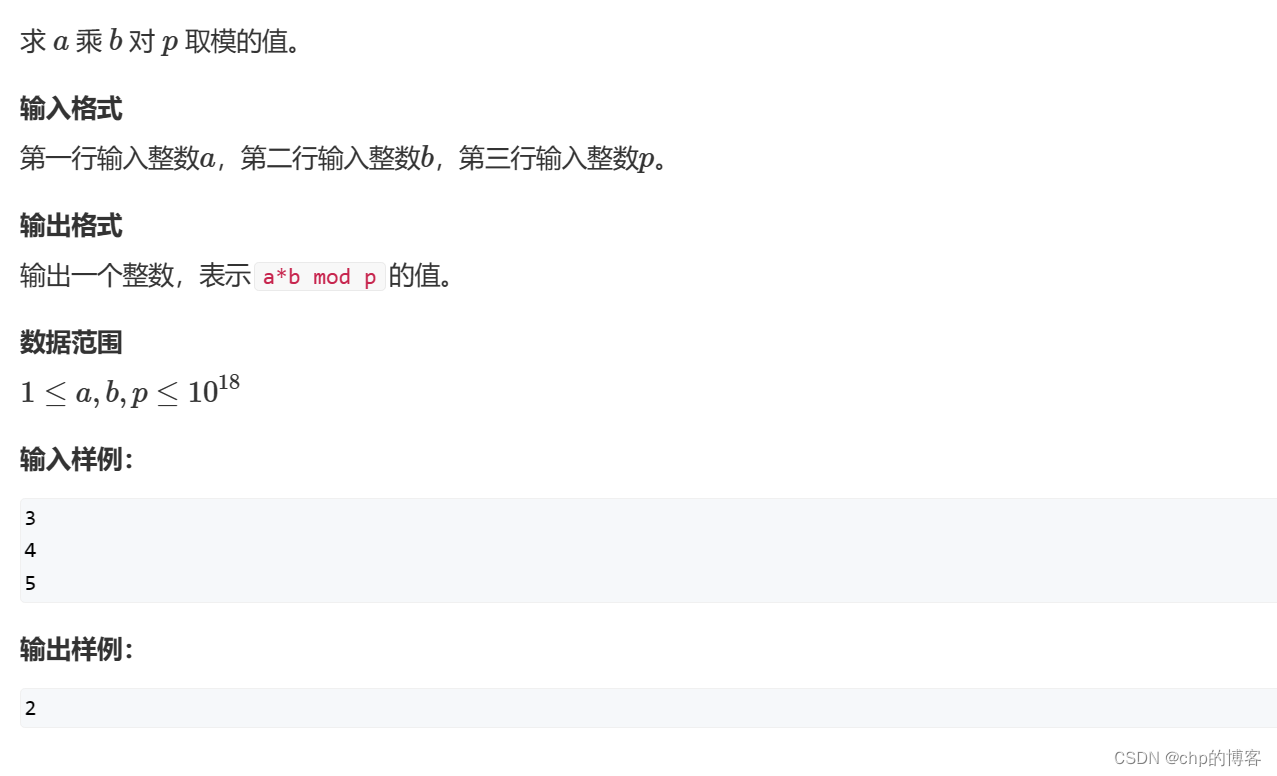
快速幂与64位整数乘法(位运算)
矩阵快速幂和64位整数乘法 矩阵快速幂64位整数乘法 矩阵快速幂
问题链接: AcWing 90. 64位整数乘法 问题描述: 分析 快速幂需要用到位运算的思想,求 a b a^b ab,我们将 b b b转换成二进制的形式,假设 b 7 b7 b7&…
前端js-----选项卡/tab栏(面向对象)
功能效果如下:
实现代码:
HTML:
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"…