serializeObject() ==> Object
serializeArray() ==> Array
贴部分代码:
<form action="" id="defaultForm">
<table class="table table-bordered table-striped" border="1" cellspacing="0" cellpadding="0"
style="width:1000px;margin:0 auto">
<tr>
<td>项目名称</td>
<td>
<input id="PROJECTNAME" name="PROJECTNAME" type="text" value="" placeholder="用户填"
class="form-control"/></td>
<td>申报编码</td>
<td>
<!--系统自动生成-->
<span id="DECLARECODE"></span>
</td>
</tr>
<tr>
<td>申报文号</td>
<td>
<input id="DECLARENUMBER" name="DECLARENUMBER" type="text" value="" placeholder="用户填"
class="form-control"/></td>
<td>申报文件名称</td>
<td>
<input id="DECLAREFILENAME" name="DECLAREFILENAME" type="text" value="" placeholder="用户填"
class="form-control"/></td>
</tr>
<tr>
<td>年份</td>
<td>
<!--用户填-->
<input name="DECLAREYEAR" id="DECLAREYEAR" type="text" readonly="readonly" maxlength="20"
class="input-medium Wdate"
value="2018"
onclick="WdatePicker({dateFmt:'yyyy',isShowClear:true});" autocomplete="false"/>
</td>
<td>申报指南名称</td>
<td><span id="DECLAREGUIDENAME"></span>
</td>
</tr>
<tr>
<td>建设单位</td>
<td colspan="3"><input name="BUILDUNIT" type="text" class="form-control" placeholder="用户填"/></td>
</tr>
<tr>
<td>建设内容</td>
<td colspan="3">
<textarea rows="15" class="form-control" value="用户填" style="width:87%; height:180px"
name="BUILDCONTENT" htmlEscape="false"></textarea></td>
</tr>
<td>建设性质</td>
<td style="text-align: center;">
<!--用户选-->
<select id="BUILDNATURE" name="BUILDNATURE" width="100%" class="form-control"
style="text-align: center;">
<option value="" selected="selected"></option>
<option value="continue">改扩建</option>
<option value="expand">扩建</option>
<option value="move">迁建</option>
<option value="new">新建</option>
<option value="rebuild">改建</option>
<option value="reprint">翻建</option>
<option value="single">单纯购置</option>
</select>
</td>
<td>建设单位是否属于农垦系统</td>
<td style="text-align: center;">
<!-- 用户选-->
<select id="BUILDBELONGFARM" name="BUILDBELONGFARM" class="form-control" width="100%">
<option value=""></option>
<option value="0" selected="selected">否</option>
<option value="1">是</option>
</select>
</td>
</tr>
<tr>
<td>立项年度</td>
<td colspan="3">
<!-- 等立项批复通过自动获取-->
<input name="SETUPYEAR" type="text" readonly="readonly" maxlength="20"
class="input-medium Wdate required input1 disabled"
id="SETUPYEAR" value=""
onclick="WdatePicker({dateFmt:'yyyy',isShowClear:true});" disabled="disabled"/>
</td>
</tr>
<tr>
<td>填表人:</td>
<td>
<input name="CREATEUSER" id="CREATEUSER" value="" htmlEscape="false" readonly="readonly"
class="form-control"/>
</td>
<td>填报日期:</td>
<td>
<input name="UPDATEDATE" id="UPDATEDATE" type="text" readonly="readonly" maxlength="20"
class="input-medium Wdate"
value=""
onclick="WdatePicker({dateFmt:'yyyy-MM-dd'});"/>
</td>
</tr>
</table>
</form>/**
* 自动将form表单封装成json对象
*/
$.fn.serializeObject = function () {
var o = {};
var a = this.serializeArray();
$.each(a, function () {
if (o[this.name]) {
if (!o[this.name].push) {
o[this.name] = [o[this.name]];
}
o[this.name].push(this.value || '');
} else {
o[this.name] = this.value || '';
}
});
return o;
};
var formObject = $("#defaultForm").serializeObject(),
formArray = $("#defaultForm").serializeArray();
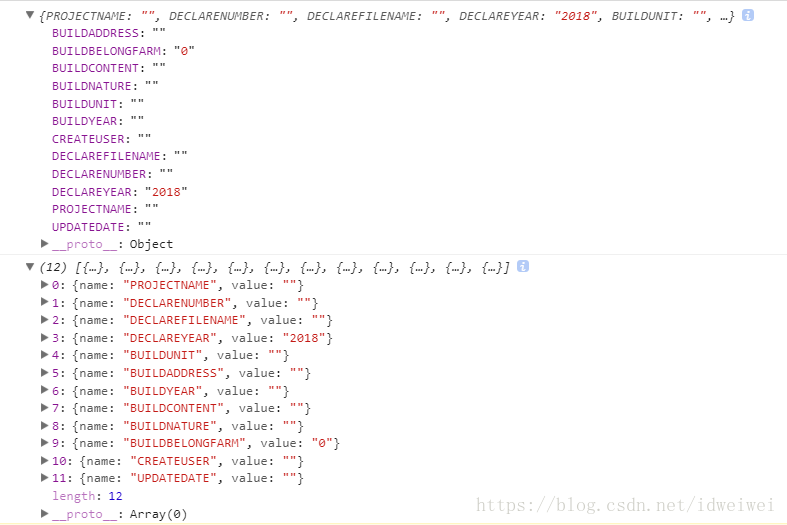
console.log(formObject)
console.log(formArray)控制台显示如下:
Object中 字段为form中input、textarea等的name值,内容为value
Array中 name<==>input[name=xxx],value<==>$(input[name=xxx]).val()